Повторяющиеся области
Кроме необязательных, Dreamweaver MX позволяет также создавать повторяющиеся области. Повторяющаяся область может содержать сколько угодно содержимых (пунктов). В качестве примера такой области можно привести описание новости в колонке на странице default.htm – их может быть много, но в шаблоне для него создана только одна область.
Давайте создадим такую область.
Откройте шаблон Main и поместите текстовый курсор в ячейку новостей внутренней таблицы разметки. После этого нажмем кнопку Repeating Region (рис. 9.26) на вкладке Templates панели объектов. Также можно выбрать пункт Repeating Region подменю Template Objects меню Modify или одноименный пункт подменю Templates контекстного меню. На экране появится диалоговое окно New Repeating Region, показанное на рис. 9.27.

Рис. 9.26. Кнопка Repeating Region панели объектов

Рис. 9.27. Диалоговое окно New Repeating Region
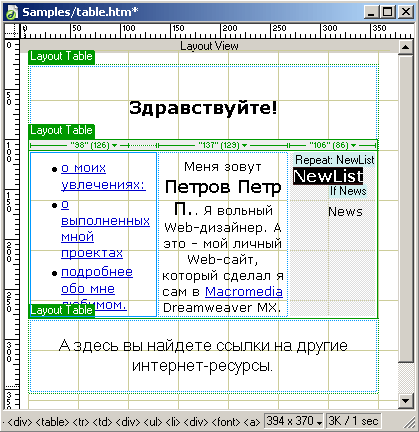
Введите имя создаваемой повторяющейся области в единственном поле ввода этого окна. Давайте назовем ее NewsList. После этого нажмите кнопку ОК. Результат показан на рис. 9.28.

Рис. 9.28. Повторяющаяся область
Теперь отформатируйте содержимое этой области как обычный текстовый абзац, выбрав в раскрывающемся списке Format редактора свойств пункт Paragraph. Если хотите, уменьшите шрифт текста на одну ступень. На этом создание повторяющейся области можно считать законченным.
Но проблема в том, что повторяющаяся область Dreamweaver также не является изменяемой. Поэтому нам нужно поместить внутрь нее еще и изменяемую область. Таким образом, получится троекратная вложенность "необязательная область – повторяющаяся область – изменяемая область".
Сложно, конечно, зато очень интересно.
Поставьте текстовый курсор внутри содержимого повторяющейся области. И создайте изменяемую область. Вы уже знаете, как это делается. Назовите ее News item. После этого удалите остатки содержимого повторяющейся области, не входящего в изменяемую область. И поправьте HTML-код – он должен выглядеть так:
<P><EM><FONT SIZE="-1"><!-- TemplateBeginEditable name="NewsItem" -->Содержимое изменяемой области NewsItern <!-- TemplateEndEditable --></FONT></EM></P>Внутри изменяемой области должен находиться только текст описания новости, без всех форматирующих тегов. (Вставленные Dreamweaver служебные комментарии помечены полужирным шрифтом.) Результат показан на рис. 9.29.

Рис. 9.29. Окончательный вид колонки новостей в шаблоне Main
