SpeedButton
Компонент SpeedButton (рис. П.14) представляет собой кнопку, на поверхности которой находится картинка. Свойства компонента приведены в табл. П.15.

Рис. П.14. Компонент SpeedButton
Таблица П.15. Свойства компонента SpeedButton.
| Свойство | Описание |
|---|---|
| Name | Имя компонента. Используется для доступа к компоненту и его свойствам |
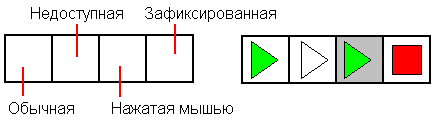
| Glyph | Битовый образ, в котором находятся картинки для каждого из состояний кнопки. В битовом образе может быть до четырех изображений кнопки (рис. П1.15) |
| NumGlyphs | Количество картинок в битовом образе Glyph |
| Flat | Свойство Flat определяет вид кнопки (наличие границы). Если значение свойства равно true, то граница кнопки появляется только при позиционировании указателя мыши на кнопке |
| Group Index | Идентификатор группы кнопок. Кнопки, имеющие одинаковый идентификатор группы, работают подобно радиокнопкам: нажатие одной из кнопок группы вызывает срабатывание других кнопок этой группы. Чтобы кнопку можно было зафиксировать, значение свойства Grouplndex не должно быть равно нулю |
| Down | Идентификатор состояния кнопки. Изменить значение свойства можно, если значение свойства Grouplndex не равно нулю |
| AllowAllUp | Свойство определяет возможность отжать кнопку. Если кнопка нажата и значение свойства равно true, то кнопку можно отжать |
| Left | Расстояние от левой границы кнопки до левой границы формы |
| Top | Расстояние от верхней границы кнопки до верхней границы формы |
| Height | Высота кнопки |
| Width | Ширина кнопки |
| Enabled | Признак доступности кнопки. Если значение свойства равно true, то кнопка доступна. Если значение свойства равно false, то кнопка недоступна |
| Visible | Позволяет скрыть кнопку (false) или сделать ее видимой (true) |
| Hint | Подсказка – текст, который появляется рядом с указателем мыши при позиционировании указателя на командной кнопке (для того чтобы текст появился, надо, чтобы значение свойства ShowHint было равно true) |
| ShowHint | Разрешает (true) или запрещает (false) отображение подсказки при позиционировании указателя на кнопке |

Рис. П.15. Структура и пример битового образа Glyph: картинки, соответствующие состоянию кнопки
