Автоматизированный расчет размеров
Хотя команду Contact Sheet (Обзорный лист) можно использовать для создания "галерей" на Web-сайтах, большой графический файл на Web-странице это не лучшее решение. Новая команда Web Photo Gallery (Фотогалерея Web) дает гораздо более функциональный и привлекательный способ. Она создает страницу с миниатюрами изображений, которые являются ссылками на отдельные страницы с исходными изображениями.
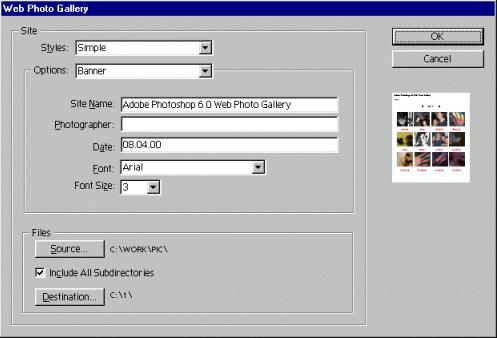
- Выберите команду Web Photo Gallery (Фотогалерея Web) из списка Automate (Автоматизация), вложенного в меню File (Файл). Она открывает диалоговое окно, приведенное на рис. 12.14, а.
- В области Files (Файлы) нажмите кнопку Source (Источник) и в открывшемся диалоговом окне выберите любую папку с изображениями. Если вы хотите включить в обработку и вложенные папки, то установите флажок Include All Subdirectories (Включая все подкаталоги).
 а
а
 б
б  в
в
 г
г
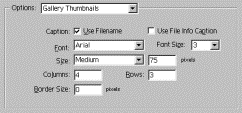
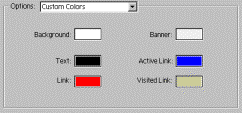
Рис. 12.14. Диалоговое окно Web Photo Gallery (а) и разные разделы настроек в списке Options (б-г) - Нажмите также кнопку Destination (Назначение) и выберите папку для размещения файлов готовой "галереи". Хорошо, если это будет пустая папка, чтобы файлы галереи не перепутались с исходными.
- Настройте внешний вид Web-страниц галереи в соответствии с приведенным ниже описанием.
В списке Styles (Стили) выбирается способ навигации по галерее. Вариант Simple (Простой) создает простейшие элементы навигации, которые способен показывать любой, даже самый старый браузер (рис. 12.15, а). Миниатюры размещаются группами на нескольких страницах. Переход между ними осуществляется кнопками со стрелками. Щелчок на миниатюре открывает отдельную страницу с самим изображением. Аналогично работает и вариант Table (Таблица), только для форматирования страницы используются таблицы HTML (рис. 12.15, б).
Варианты Horizontal Frame (Горизонтальныйфрейм) и Vertical Frame (Вертикальный фрейм) требуют для просмотра браузер, способный работать с фреймами. Первый вариант помещает миниатюры в строку в горизонтальный фрейм (рис. 12.15, в), а второй – в вертикальный (рис. 12.15, г). Щелчок на миниатюре открывает само изображение в соседнем фрейме.
Список Options (Параметры) переключает разделы настроек внешнего вида галереи (см. рис. 12.14, а). Первый раздел, Banner (Заголовок), содержит поля ввода названия галереи, времени ее создания и имени автора. Списки Font (Шрифт) и Font Size (Размер шрифта) позволяют задать шрифт заголовка и его размер. Заголовок будет помещен на каждую страницу галереи. Учтите, что размер шрифта задается в единицах, принятых в HTML, а не в пунктах.
Миниатюры изображений галереи Photoshop создает самостоятельно на основе оригиналов и размещает их в отдельных файлах JPEG. Раздел Gallery Thumbnails (Миниатюры) (рис. 12.14, б) позволяет задать размер миниатюр, их количество на странице по строкам и колонкам, задать формат подписей. Размер миниатюр определяется выбором в списке Size (Размер) или задается численно в расположенном рядом поле ввода. В поля Columns (Колонок) и Rows (Строк) вводятся, соответственно, число строк и столбцов миниатюр на странице галереи. Прикиньте, какое место на странице будет занимать определенное вами число миниатюр при заданном размере. Ответственность за то, чтобы они помещались в окне браузера лежит на вас. Каждое изображение можно снабдить рамкой, имеющей толщину, задаваемую в поле Border Size (Размер рамки). Подписи под миниатюрами Photoshop может создавать на основе имен файлов изображений или информации, введенной в диалоговое окно File Info (Информация о файле) или из обоих источников. Выберите подходящий вариант, установив флажки Caption (Заголовок), и задайте шрифт подписи и ее размер в списках Font (Шрифт) и Font Size (Размер шрифта).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Если оригиналы изображений сами слишком велики для размещения на Web-странице или имеют слишком разный размер, обратитесь к разделу Gallery Images (Изображения галереи). Там вы сможете задать стандартизированный размер изображений и степень сжатия файлов JPEG (рис. 12.14, в).
