Переходы
Интерактивные кнопки
Иногда Вам необходимо иметь на странице отдельную кнопку, не зависящую от панелей ссылок или от общей структуры переходов веб-узла. Нововведение в FrontPage 2003 позволяет создавать интерактивные кнопки без использования редакторов изображений для создания графических файлов каждой кнопки. Кроме того, FrontPage 2003 автоматически создает отдельные кнопки для различных состояний (нормальное состояние, нажатое состояние и состояние при наведении курсора). Кроме того, FrontPage 2003 автоматически добавляет необходимый код JavaScript для создания интерактивных кнопок.
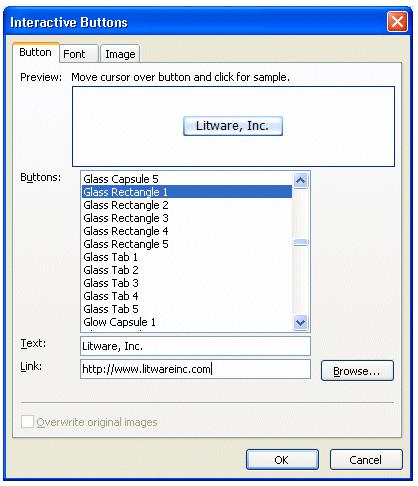
Для того чтобы создать интерактивную кнопку на странице, сначала щелкните в том месте, где Вы хотите разместить кнопку, и затем в меню Вставка (Insert) выберите пункт Меняющееся кнопка (Interactive Button). Откроется диалоговое окно Меняющиеся кнопки (Interactive Buttons). В окне просмотра Кнопка (Buttons) выберите нужный стиль. В окне Текст (Text) введите текст кнопки. В окне Ссылка (Link) введите желаемый URL. Если Вы хотите поменять шрифт текста на кнопке, перейдите на вкладку Шрифт (Font). Размер кнопки можно изменить на вкладке Рисунок (Image). После того как все настройки выполнены, нажмите кнопку ОК и кнопка отобразится на Вашей странице. Когда Вы будете сохранять страницу, Вам будет предложено подтвердить сохранение трех графических файлов для различных состояний кнопок (нормальное состояние, нажатое состояние и состояние при наведении курсора). Если Вы просмотрите страницу в веб-обозревателе, то заметите, что теперь кнопка будет реагировать на действия пользователя соответствующим образом.

Рисунок 15 – Вкладка Кнопка (Button) диалогового окна Меняющиеся кнопки (Interactive Buttons)
