Переходы
Заголовки страниц
Большинство веб-узлов создаются в рамках определенного дизайна, а большинство стилей оформления подразумевает наличие заголовка страницы на каждой странице. Это позволяет посетителям всегда знать, в каком месте веб-узла они находятся в данный момент. Заголовки страниц можно легко добавить при помощи FrontPage. Просто щелкните на области, где должен отображаться заголовок, и в меню Вставка (Insert) выберите пункт Объявление на странице (Page Banner). Откроется диалоговое окно Свойства объявления на странице (Page Banner Properties). Если Вы хотите, чтобы заголовок был размещен на кнопке, убедитесь, что переключатель установлен в положение Рисунок (Picture). Вид кнопки определяется темой веб-узла (дополнительная информация по использованию тем может быть найдена в разделе "Темы" этого документа). Если же Вы хотите, чтобы заголовок отображался в виде текста, то установите переключатель в положение Текст (Text). Заголовок, отображаемый в окне Текст объявления (Page banner text), определяется названием ссылки в представлении Переходы (Navigation View).

Рисунок 13 – Диалоговое окно Свойства объявления на странице (Page Banner Properties)
Совет
Наибольшего эффекта от объявлений на странице можно достичь, применяя динамические веб-шаблоны к страницам Вашего веб-узла. Просто разместите объявление в динамический веб-шаблон, и заголовок будет отображаться на каждой странице, связанной с данным шаблоном. Теперь при каждом изменении заголовка страницы он автоматически будет обновлен на всех страницах Вашего веб-узла.
Панели переходов, основанные на структуре переходов
Вы можете автоматически добавить на страницы панель ссылок, которая содержит ссылки на все страницы определенного уровня структуры веб-узла. Например, панель ссылок может содержать ссылки на все страницы, находящиеся одним уровнем ниже домашней страницы или одним уровнем ниже (выше) текущей страницы, либо содержать кнопки "Назад" и "Вперед". Для того чтобы на выбранной странице разместить панель ссылок, основанную на структуре переходов, в меню Вставка (Insert) выберите пункт Панель ссылок (Web-component) для открытия диалогового окна Вставка компонента веб-узла (Insert Web Component). В окне Тип компонента (Bar type) выберите пункт Панели ссылок (Link Bars), затем в окне Выберите тип панели (Choose a bar type) справа, нажмите пункт Панель, основанная на структуре переходов (Bar based on navigation structure) и нажмите кнопку Далее (Next). Выберите стиль ссылок, который Вы хотите использовать. Если Вы выберете Стиль, основанный на теме страницы (Use Page's Theme), то кнопки будут иметь вид, определяемый темой веб-узла. Нажмите кнопку Далее (Next) и затем выберите вертикальный или горизонтальный стиль в окне Ориентация (Choose an orientation). После нажатия кнопки Готово (Finish) откроется диалоговое окно Свойства панели ссылок (Link Bar Properties).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
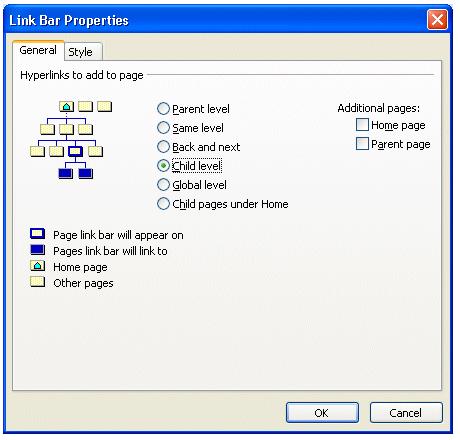
Установите переключатель в соответствии с желаемым уровнем иерархической структуры веб-узла (например, Родительский уровень (Parent level), Тот же уровень (Same level), Назад (Back) и Вперед (Next) и так далее). По желанию Вы также можете разместить ссылку на домашнюю страницу или на страницу, расположенную на уровень выше. Для этого установите флажок Домашняя страница (Home page) или Родительская страница (Parent page) соответственно. Перейдите на вкладку Стиль (Style) и выберите стиль для панели ссылок. Нажмите кнопку ОК для создания панели.

Рисунок 14 – Диалоговое окно Свойства панели ссылок (Link Bar Properties)
