Экспортирование файлов SVG
Выбор шрифтов для файла SVG
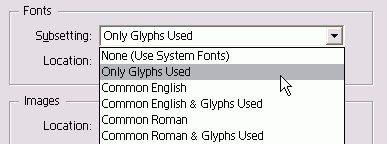
Выберите одну из следующих опций меню Subsetting (Подстановка) в разделе Fonts (Шрифты) – рис. 18.59:
- None (Use System Fonts) (Не встраивать) – шрифты не будут встроены в файл;
- Only Glyphs Used (Только используемые) – встраивание только символов, использованных в файле. Это ограничивает возможность последующего редактирования текста;
- Common English (Общий английский) – встраивание всех символов, используемых в английских документах;
- Common English & Glyphs Used (Общий английский и наборные знаки) – добавление к предыдущей настройке использованных в публикации наборных знаков;
- Common Roman (Общий латинский) – встраивание всех символов, используемых в языках на основе латиницы;
- Common Roman & Glyphs Used (Общий латинский и наборные знаки) – добавление к предыдущей настройке используемых в публикации наборных знаков;
- All Glyphs (Все символы) – использование всех символов шрифта.
Переключатель Location (Расположение) установите в положение Embed (Встроить), чтобы добавить символы в файл SVG.
Или:
Выберите положение Link (Связь), чтобы шрифт оставался за пределами файла.

Рис. 18.59. Меню Subsetting предназначено для задания количества встраиваемых символов
Файлы SVG и SVG Compressed
Между настройками файлов SVG и SVG Compressed не существует никакой разницы. Однако размер файлов SVG Compressed меньше.
Сжатие файлов SVG зависит от способа использования конкретного файла. В частности, сжатый файл труднее редактировать.
Посоветуйтесь с Web-дизайнером, какой формат лучше использовать.
Используйте положение Link в случае, если предполагаете создать несколько файлов SVG с общими шрифтами.
Можно также контролировать встраивание в SVG-файл изображений, размещенных в публикации.
Выбор изображения для экспорта в SVG

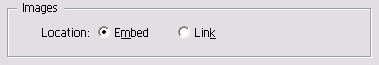
Рис. 18.60. Опции Images Location позволяют встроить изображения в файл SVG или связать их с файлом
В области Images (Изображения) установите переключатель Location в положение Embed (Встроить), чтобы добавить изображение в файл SVG (рис. 18.60).
Или:
Выберите положение Link (Связь), чтобы изображения оставались за пределами файла.
Установите переключатель в положение Link в случае, если предполагаете создать несколько файлов SVG, в которых будут использоваться общие изображения.
