Ввод/вывод
В JavaScript есть три метода ввода информации пользователем или вывода ее на экран.
Alert
Этот метод позволяет выводить окно сообщения с кнопкой ОК.
alert("Привет!")
Рис. 684.
Confirm
Выводит окно сообщения с кнопками ОК и Cancel. Возвращает True, если нажата кнопка ОК, и False, если нажата кнопка Cancel.
confirm("Вы хотите закончить работу?")
Рис. 685.
Prompt
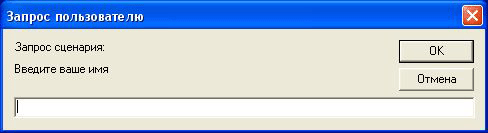
Выводит окно сообщения и текстовое поле, предназначенное для ввода информации пользователем. Первый аргумент в формате строки определяет текст, который будет находиться над текстовым полем. Второй аргумент – это строка, целое число или свойство существующего объекта, формирующее значение, по умолчанию отображаемое в текстовом поле. Если второй аргумент не задан, внутри текстового поля появится надпись <underlined>.
Если нажата кнопка ОК, возвращается напечатанный в поле текст, если нажата кнопка Cancel – возвращается False.
prompt("Введите ваше имя", " ")
Рис. 686.
