Проверка правильности ссылок и HTML-кода
Теперь-то, спросите вы, можно публиковать сайт? Нет, еще рано. Потерпите – осталось совсем чуть-чуть! Вот проверим корректность HTML-кода и гиперссылок – и опубликуем сайт в Сети.
При разработке Web-страниц в их HTML-коде постепенно накапливаются ошибки, для удаления которых в Dreamweaver существует функция "чистки" кода, рассмотренная нами в главе 3. Однако не все ошибки кода могут быть таким образом выявлены и исправлены. Скорее, функция "чистки" служит для оптимизации кода путем удаления и совмещения тегов, которые могут быть удалены и совмещены без ущерба для Web-страницы. Однако многие ошибки (в частности, типичные ошибки начинающего Web-дизайнера) Dreamweaver "вычистить" не может – чтобы их исправить, требуется вмешательство самого Web-дизайнера.
Но чтобы исправить код, нужно знать, что исправлять. И в этом Dreamweaver снова вам поможет.
Внимание
Из-за ошибки Dreamweaver при проверке не может прочитать файлы, пути доступа к которым содержат русские буквы. Поэтому лучше всего помещать файлы ваших сайтов в папки, чьи имена состоят только из английских букв и цифр.
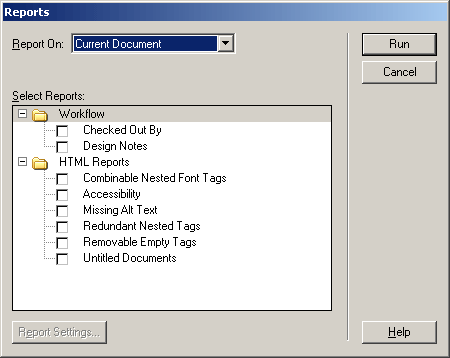
Итак, проверим правильность HTML-кода. Закройте все открытые окна документов, чтобы они вам не мешали. Выберите пункт Reports в меню Site панели Site. На экране появится диалоговое окно Reports, показанное на рис. 6.16.
Большую часть этого окна занимает иерархический список Select Reports, позволяющий выбрать данные, включаемые в отчет. Он состоит из двух "ветвей": Workflow и HTML Reports. Параметры, предлагаемые первой "ветвью", нужны для рабочей группы, так что мы сосредоточимся на второй "ветви", предлагающей нам задать параметры отчета по HTML. Это "дерево" содержит следующие пункты:
- Combinable Nested Font Tags – включает поиск вложенных тегов <FONT>, которые могут быть безболезненно объединены;
- Accessibility – включает проверку на корректность задания различных элементов страницы (все ли таблицы имеют заголовок, задана ли правильная кодировка и т. п.);
- Missing ALT Text – включает поиск незаполненных атрибутов ALT тегов
- Redundant Nested Tags – включает поиск ненужных вложенных тегов;
- Removable Empty Tags – включает поиск пустых тегов, которые могут быть безболезненно удалены;
- Untitled Documents – включает поиск Web-страниц без названия (без тега <TITLE>).
Каждый из этих пунктов представляет собой флажок, который вы можете установить или сбросить.

Рис. 6.16. Диалоговое окно Reports
Раскрывающийся список Report On позволяет задать, по каким страницам сайта будет выводиться отчет. Здесь доступны четыре пункта:
- Current Document – по странице, открытой в активном окне документа;
- Entire Local Site – по всему сайту;
- Selected Files in Site – по всем страницам, выделенным в списке файлов;
- Folder – по всем страницам, содержащимся в какой-либо папке.
Если вы выбрали последний пункт, ниже раскрывающегося списка Report On появится поле ввода, где вы должны будете ввести путь к нужной папке. Вы также можете щелкнуть мышью по значку папки справа от этого поля ввода и выбрать нужную папку в появившемся на экране диалоговом окне.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
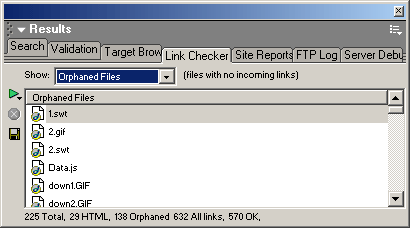
Задав необходимые параметры, нажмите кнопку Run. Через некоторое время Dreamweaver выведет панель Site Reports, показанную на рис. 6.17.
В списке, находящемся в этой панели, перечислены все найденные ошибки в HTML-коде. Вы можете выбрать любую из них. Дважды щелкнув по нужному пункту списка, вы откроете файл, в котором найдена ошибка; при этом окно документа откроется в режиме показа HTML-кода, причем ошибочный фрагмент будет выделен. Чтобы получить сведения о найденной ошибке, нажмите кнопку More Info (с изображением восклицательного знака) – откроется окно справки Dreamweaver с нужными сведениями. А, нажав кнопку Save Report (с изображением дискеты), вы можете сохранить этот отчет в файле формата XML.

Рис. 6.17. Панель Site Reports
