Экспортирование изображения в форматы для Web-страниц
В настоящее время практически любая более или менее профессиональная программа графики и верстки позволяет генерировать документ в HTML-кодах или, в крайнем случае, экспортировать минимизированные по объему изобразительные файлы. Программа Adobe Illustrator также не исключение, и данная версия предлагает команду Save for Web (Сохранить для Web) меню File (Файл).
При экспортировании графики для Web-страниц следует иметь в виду, что:
- с самого начала работы над документом желательно использовать цветовую модель RGB;
- для того чтобы в своей работе использовать только Web-безопасную палитру (Web-safe colors), необходимо в палитре Color (Синтез) выбрать режим Web Safe RGB (Web RGB), или в диалоговом окне Color Picker (Цветовая палитра) установить флажок Only Web Colors (Только Web-цвета), или загрузить полный перечень Web-безопасных цветов в палитру Swatch (Каталог).
Команда Save for Web
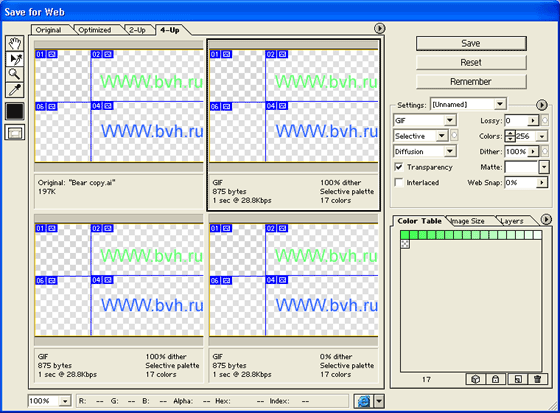
Для того чтобы получить оптимизированные изображения для Web-страницы в пиксельных форматах Graphics Interchange Format (GIF), Joint Photographic Experts Group (JPEG) и Portable Network Graphics (PNG-8 или PNG-24), а также в векторных форматах SVG и SWF, следует использовать команду Save for Web (Сохранить для Web) меню File (Файл). В результате открывается диалоговое окно Save for Web (Сохранить для Web) (рис. 13.30), в котором можно не только определить параметры трех форматов, но и получить массу полезной информации, а также воочию увидеть изменение в изображении и сравнить его с исходным.
В верхней части диалогового окна над полем просмотра расположены вкладки, которые позволяют изменить вид поля просмотра.
- Вкладка Original (Исходное изображение) показывает изображение, которое отображается без всякого влияния параметров экспортирования.

Рис. 13.30. Диалоговое окно Save for Web в режиме 4-Up - Вкладка Optimized (Экспортируемое изображение) дает представление об изображении с учетом текущих параметров экспортирования.
- Вкладка 2-Up (Двойной блок) отображает два варианта изображения, форматы которых выбираются пользователем.
- Вкладка 4-Up (Четверной блок) показывает четыре варианта изображения, форматы которых выбираются пользователем.
По умолчанию вариант 2-Up (Двойной блок) отображает исходное изображение и изображение, оптимизируемое с текущими параметрами экспортирования, а вариант 4-Up (Четверной блок) – исходное изображение, оптимизируемое изображение и два изображения с более низкими параметрами.
Для того чтобы получить иной ряд параметров в режиме 4-Up (Четверной блок), необходимо выполнить команду Repopulate Views (Пересчитать параметры) в списке команд, который вызывается щелчком на кнопке, расположенной правее списка Settings (Установки). Программа автоматически генерирует изображения с худшим качеством, исходя из текущих значений оптимизации. При этом выделенное и исходное изображения изменению не подлежат.
Для того чтобы восстановить любое изображение с измененными параметрами, необходимо выделить его и выбрать в раскрывающемся списке Settings (Установки) вариант Original (Исходное изображение).
В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости, количество цветов и некоторые другие.
В нижней части окна также представлена полоса статуса, состоящая из трех блоков.
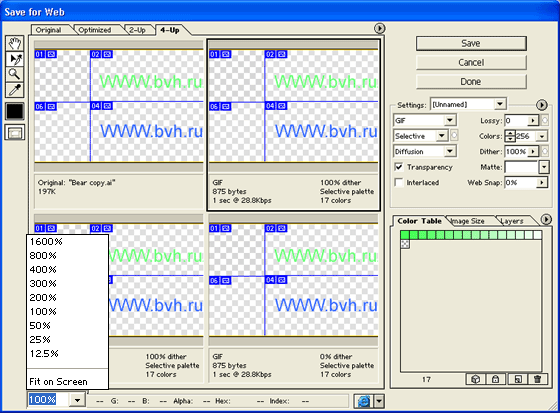
- В первом блоке представлен список масштабов (рис. 13.31). Для изменения масштаба можно также использовать инструмент Zoom (Масштаб) из палитры инструментов, расположенной в левом верхнем углу диалогового окна. Если изображение увеличено, для его перемещения в окне просмотра используется инструмент Hand (Рука). В остальных окнах при выполнении масштабирования и перемещения изображения автоматически перерисовываются.

Рис. 13.31. Список масштабов изображения - Во втором блоке оперативно отображается информация о цветах в процессе проведения курсором по изображению, здесь представлены следующие поля: R: (Красный), G: (Зеленый), В: (Синий), Alpha: (Цвет маски альфа-канала), Hex: (Шестнадцатеричный код цвета), Index: (Индексированный цвет).
- В третьем блоке отображается список браузеров, с помощью которых можно предварительно увидеть не только изображение, но и параметры документа и собственно HTML-код (рис. 13.32).
