Таблицы

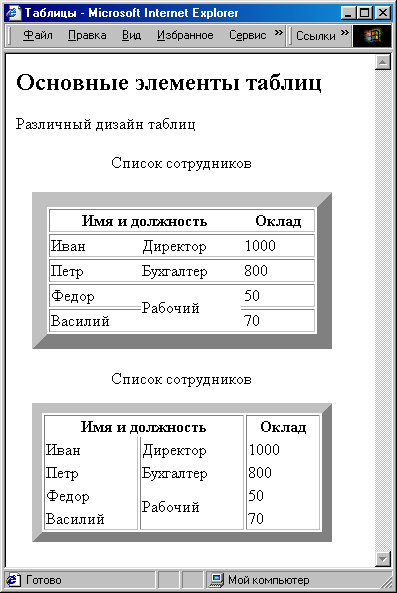
Рис. 662. Примеры оформления таблиц
В следующем примере используем таблицу без рамок как способ размещения различных элементов на странице. В ячейки помещены текстовые ссылки, картинки и число 1000, а некоторые ячейки остались пустыми. Для задания нужного расстояния между элементами следует использовать атрибуты выравнивания. Пока еше нет другого способа разместить несколько элементов в одном ряду, кроме использования таблиц. В следующем разделе, посвященном каскадным таблицам стилей, будет рассмотрен другой способ позиционирования элементов. В приведенном ниже примере просто задана таблица, но не указаны ее размеры и способ выравнивания для того, чтобы показать: можно располагать элементы как по горизонтали, так и по вертикали в пределах некоторой области. При этом только опытный программист на языке HTML может догадаться по внешнему виду страницы, что для ее создания была использована таблица. Освойте этот прием позиционирования, если хотите располагать на Web-странице много графических элементов и ссылок. Это позволит сэкономить место и достаточно эффектно разместить материал в окне браузера.
<HTML> <HEAD> <TITLE>Таблица</TITLE></HEAD> <BODY> <H2>Использование таблицы как способа расположения элементов на странице</H2> <TABLE> <TR> <TD> <A HREF="пример1.htm">Пример 1</A> </TD> <TD> <IMAGE SRC="logotip.gif" WIDTH=100 HEIGHT=100> </TD> <TD>1000</TD> </TR> <TR> <TD> <A HREF="пример2.htm">Пример 2</A> </TD> <TD> <IMAGE SRC="квадрат.bmp"> </TD> </TR> </TABLE></BODY> </HTML>