Подготовка рисунков в программе Adobe Photoshop
В нашем примере можно, несколько раз щелкнув волшебной палочкой в левой верхней части фотографии, выбрать все, что находится слева и сверху от лица, и затем дать команду Правка › Очистить (Edit › Clear). На рисунке можно заметить, что все-таки в очищенной области остался неко торый “мусор”. Его легко почистить, используя инструмент Ластик (Eraser). Увеличьте масштаб изображения, нажав несколько раз комбинацию клавиш CTRL + +. Чтобы “стереть” ненужные детали, доста точно поводить по ним инструментом при нажатой кнопке мыши, только не забудьте выбрать подходящий размер ластика. Для этого в служебной палитре Цвета/Каталог/Кисти (Colors/Swatches/Brushes) выберите вкладку Кисти (Brushes) и в ней подберите подходящий размер инструмента. Обычно для стирания мелкого мусора лучше всего подходит жесткий инструмент диаметром пять пикселов (по умолчанию третий слева в верхнем ряду).
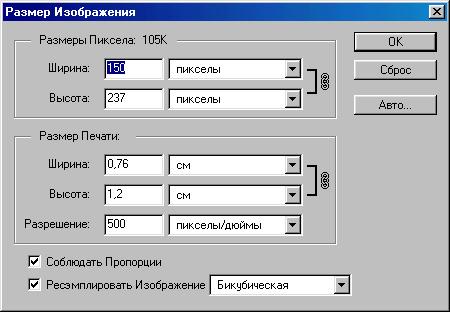
Главное при удалении мусора – не задевать контур изображения. Для верности можно предварительно выделить всю область с мусором любым из инструментов выделения. Если на рисунке присутствует выделенная область, то все действия, в том числе и стирание, производятся только внутри нее. Итак, после стирания у нас должно получиться изображение, подобное представленному на рис. 3.15. После этого остается только сохранить наш файл, назначив цвету фона свойство прозрачности, как в предыдущем примере. Однако, пользуясь случаем, рассмотрим еще один момент. Перед сохранением изображения неплохо бы проверить его размер в пикселах. Для этого дайте команду Изображение › Размер изображения (Image › Image Size). Она откроет диалоговое окно Размер изображения (Image Size), представлен ное на рис. 3.16. В нашем примере исходный размер изображения был равен 1437х958 пикселов, что явно превосходит возможности большинства экранов.
На веб-странице такая большая фотография будет смотреться плохо. Поэтому перед сохранением неплохо бы уменьшить ее размер. Это можно сделать в том же диалоговом окне, поменяв значения ширины и/или высоты. Предварительно надо установить флажок Ресэмплировать Изображение (Resample Image) и желательно проследить, чтобы при этом был установлен флажок Соблюдать пропорции (Constrain Proportions). Первый флажок необходим, чтобы изображение перемасштабировалось не визуально, а физически – с удалением (при уменьшении) или вставкой (при увеличении) промежуточных точек, а второй – чтобы размеры сто рон изменялись пропорционально. При физическом изменении размеров рисунка следует выбрать тип интерполяции – от него зависит алгоритм выбора параметров промежуточных точек. Если изображение фотографическое, как в нашем случае, используют Бикубическую (Bicubic) интерполяцию. Если изображение штриховое или растровое (чертеж, снимок экранного окна и т. п.), целесообразно использовать интерполяцию По ближайшему соседнему (Nearest Neighbor).

Рис. 3.16. Изменение размера изображения в программе Photoshop
