Ввод данных пользователем в формы HTML
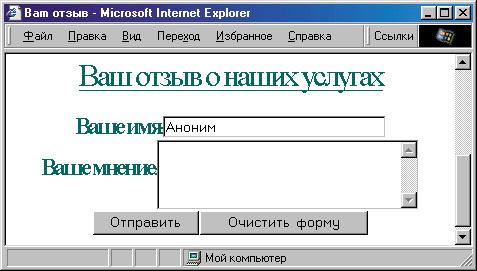
Результат работы этого кода показан на рис. 7.1. Как видите, пользователь имеет возможность ввести свое имя и выразить свое мнение в текстовых полей, а нажав кнопку Отправить, может послать эти данные серверу.

Рис. 7.1. Простейшая форма HTML
Списки
В принципе, на этом рассмотрение классической HTML-формы можно бы и завершить, но дело в том, что кроме текстовых полей форма может содержать еще некоторые элементы, которые мы пока не рассмотрели. Поэтому давайте для примера дополним нашу форму еще несколькими вопросами о пользователе – пусть он укажет свой возраст, пол и интересы.
Выбор возрастной категории можно организовать в виде раскрывающегося списка. Для создания такого списка используется тег <SELECT>. Между ним и его закрывающим тегом </SELECT> можно поместить несколько пунктов будущего списка. Каждый из них должен начинаться с тега <OPTION>. В данном случае мы можем написать так:
<SELECT NAME="Age" SIZE="1"> <OPTION VALUE="10">менее 20 <OPTION VALUE="20">20–30 <OPTION VALUE="30">30–40 <OPTION VALUE="40">40–50 <OPTION VALUE="50">50–60 <OPTION VALUE="60">более 60</SELECT>При этом на экране будет отображен раскрывающийся список, из которого пользователь может выбрать любой из пунктов. Значение атрибута VALUE= выбранного пункта будет передано на сервер при отправке данных формы.
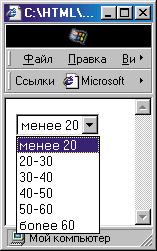
Вы, вероятно, обратили внимание еще на один атрибут тега <SELECT> – атрибут SIZE=. Здесь его значение равно 1 (кстати, это значение определено по умолчанию, так что можно было этот атрибут и не указывать). Если указать значение, большее 1, то в окне браузера вместо раскрывающегося списка отобразится так называемый прокручиваемый список. На рис. 7.2 приведен пример прокручиваемого списка при атрибуте SIZE="3". Как видно, в данном случае в списке одновременно отображаются три строки (число одновременно отображаемых строк прокручиваемого списка и определяется с помощью атрибута S1ZE=). Если же надо дать пользователю возможность выбора сразу нескольких пунктов из списка, то в теге <SELECT> надо установить атрибут MULTIPLE=.

Рис. 7.2. Прокручиваемый список
Переключатели
С помощью такого списка можно было бы организовать и выбор пола, однако давайте применим для этого другой элемент формы – переключатели. Они употребляются группами, в которых только один переключатель может быть включен одновременно. Каждый из переключателей создается с помощью тега <INPUT> с атрибутом TYPE="radio". В группу будут объединены те переключатели, теги которых имеют одинаковые значения атрибута NAME=. Например, в данном случае мы можем написать так:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
<LABEL FOR="Sex">Ваш пол:</LABEL><INPUT TYPE="radio" NAME="Sex" VALUE="M">Мужской <INPUT TYPE="radio" NAME="Sex" LABEL="F">ЖенскийКак видите, значение атрибута NAME= одинаково у обоих тегов <INPUT>, поэтому пользователь не сможет выбрать оба пункта одновременно (при выборе одного из пунктов выбор предыдущего отменяется). Кстати, в этом примере изначально не выбран ни один из пунктов. Если же надо, чтобы какой-либо пункт был выбран заранее, то необходимо в соответствующем теге <INPUT> установить атрибут CHECKED, например, вот так:
<INPUT TYPE="radio" NAME "Sex" VALUE="F" CHECKED>ЖенскийУстановка этого атрибута сразу у нескольких переключателей одной группы смысла не имеет, поскольку при выводе на экран при этом будет отмечен только последний из них.
