Динамическое управление позиционированием элементов
Чтобы все это реализовать, придется использовать позиционирование объектов на экране. Прежде всего, определим позицию блока, в который будет включена таблица ("игровое поле"):
<DIV STYLE="width: 400px; height: 400px; position: absolute; top: 100px;">Вероятно, вы обратили внимание на то, что сейчас мы задали только позицию блока <DIV> по вертикали (с помощью стилевого свойства top). А каким должно быть свойство left (позиция по горизонтали)? Хотелось бы, чтобы наше игровое поле располагалось по центру, но ведь мы не знаем ширину окна браузера пользователя!
К счастью, в Internet Explorer есть возможность определить ширину окна браузера, прочитав значение свойства document.body.clientWidth. После этого все уже просто. Сначала разделим это значение на 2, чтобы получить пози цию в центре экрана. Поскольку наша таблица будет иметь ширину 400 пикселов, для вычисления позиции ее левого края вычтем из позиции центра экрана половину ширины таблицы, то есть 200:
tstart = document.body.clientWidth / 2 - 200;В данном примере мы присвоили вычисленное значение переменной tstart. Поскольку оно будет неоднократно использоваться в дальнейшем, полезно объявить эту переменную как глобальную (то есть не внутри какой-либо функции, а в самом начале кода JavaScript). Теперь осталось дать имя нашему блоку <DIV>:
<DIV ID="maintab" STYLE="width: 400px; height: 400px; position: absolute; top: 100px;">…и присвоить его свойству left вычисленное значение:
<SCRIPT LANGUAGE” "JavaScript" TYPE="text/javascript"> //<!-- var tstart; function mainpos() { tstart document.body.clientWidth / 2 - 200; document.all.maintab.style.left = tstart; } //--> </SCRIPT>Приведенная выше функция mainpos() должна выполняться сразу после загрузки страницы (иначе пользователь увидит таблицу неизвестно где). Поэтому установим в теге <BODY> уже знакомый нам обработчик событий on Load:
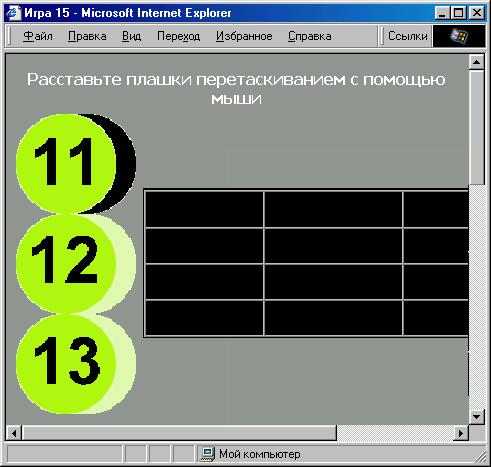
<BODY onLoad="mainpos()">Вот теперь при загрузке страницы (а точнее, сразу после нее) наш блок <DIV>, содержащий таблицу, будет отцентрирован. Но как быть с ячейками таблицы? Ведь мы знаем, что если даже в тегах <TD> указать ширину и высоту, эти требования будут восприняты браузером лишь как рекомендательные, и на экране просто не отобразится ни одна ячейка. Если же поместить в ячейки неразрывные пробелы, то строки таблицы получатся мизерной высоты (рис. 7.8).

Рис. 7.8. Указание в тегах <TD> высоты и ширины, не приводит к желаемому результату
