Динамическое управление позиционированием элементов
Что же делать? Есть один прием, который позволяет сделать минимальную ширину и высоту ячейки таблицы такой, какой нужно именно нам, а не такой, какой захочет браузер. Дело в том, что при наличии рисунка в ячейке таблицы браузер обязательно расширит границы ячейки так, чтобы рисунок был виден целиком. Поэтому создадим очень маленький графический файл, содержащий целиком прозрачный рисунок (в нашем при – мере был использован прозрачный рисунок размером 4х3 пиксела). Рисунок такого маленького размера будет загружаться очень быстро, прак- тически не влияя на скорость загрузки страницы. Однако в соответствующем ему теге <IMG> установим ширину и высоту (с помощью атрибутов WIDTH= и HEIGHT=) такими, какими мы хотим видеть ширину и высоту ячейки таблицы. Таким образом, мы получим как бы пустую ячейку с заданными минимальными размерами!
Вот как можно это сделать в нашем примере:
<TD> <IMG SRC="Images/diafanol.gif" WIDTH="100" HEIGHT="100"></TD>На всякий случай поместим этот рисунок в каждую ячейку таблицы. Теперь давайте поместим изображения плашек слева от игрового поля, расположив их вертикальными рядами по пять штук:
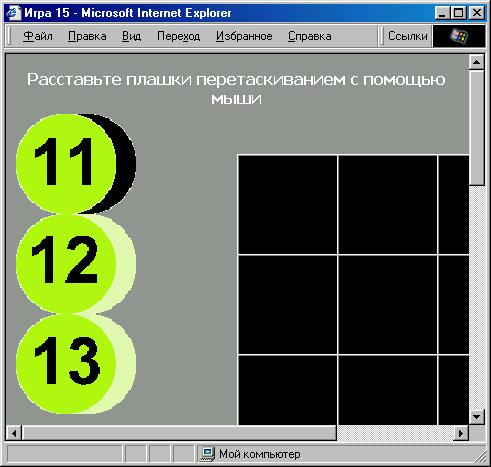
<IMG ID="pl" SRC="Images/digitl.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="1" STYLE="position: absolute; top: 120px; left: 10px;"><IMG ID="p2" SRC="Images/digit2.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="2" STYLE="position: absolute; top: 220px; left: 10px;"><IMG ID="p3" SRC="Images/digit3.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="3" STYLE="position: absolute; top: 320px; left: 10px;"><IMG ID="p4" SRC="Images/digit4.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="4" STYLE="pOsition: absolute; top: 420px; left: 10px;"><IMG ID="p5" SRC° "Images/digit5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="5" STYLE="position: absolute; top: 520px; left: 10px;"><IMG ID="p6" SRC="Images/digit6.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="6" STYLE="position: absolute; top: 120px; left: 30px;"><IMG ID="p7" SRC="Images/digit7.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="7" STYLE="position:.absolute; top: 220px; left: 30px;"><IMG ID="p8" SRC="Images/digit8.gif" WIDTH="100" HEIGHT="100" t BORDER="0" ALT="8" STYLE="position: absolute; top: 320px; left: 30px;"><IMG ID="p9" SRC="Images/digit9.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="9" STYLE="position: absolute; top: 420px; left: 30px;"><IMG ID="plO" SRC="Images/digitl0.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="10" STYLE="position: absolute; top: 520px; left: 30px;"><IMG ID="pll" SRC="Images/digitll.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="11" STYLE="position: absolute; top: 120px; left: 50px;"><IMG ID="pl2" SRC="Images/digitl2.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="12" STYLE="position: absolute; top: 220px; left: 50RX;"><IMG ID="pl3" SRC="Images/digitl3.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="13" STYLE="position: absolute; top: 320px; left: 50rix;"><IMG ID="bl4" SRC="Images/digitl4.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="14" STYLE="position: absolute; top: 420px; left: 50px;"><IMG ID="pl5" SRC="Images/digitl5.gif" WIDTH="100" HEIGHT="100" BORDER="0" ALT="15" STYLE="position: absolute; top: 520px; left: 50px;">Результат показан на рис. 7.9. Пока это выглядит не очень красиво, поскольку на виду у пользователя оказался третий ряд плашек (с цифрами от 11 до 15), а остальные расположились под ним. Лучше было бы, если бы наверху оказались плашки с 1 по 5.

Рис. 7.9. Исходная позиция для расстановки плашек
