Динамическое управление позиционированием элементов
Результат представлен на Рис. 7.11. В принципе, в такую игру уже можно по-настоящему играть. Конечно, этот код можно еще упростить. Правильно, зачем шестнадцать раз повторять тег вставки прозрачного рисунка? Давайте заменим его вложенным циклом JavaScript:
for (var k = 1; k <= 4; k++) { document.write("<TR>"); for (var m = 1; m <= 4; m++) document.write('<TD><IMG SRC="Images/diafanol.gif" WIDTH="98" HEIGHT="98"></TD>'); document.write("</TR>"); }
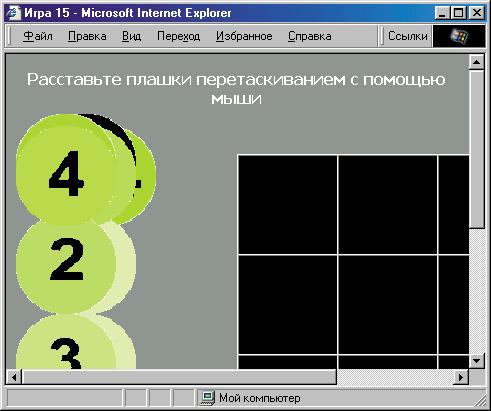
Рис. 7.11. Реализация технологии drag-and-drop: пользователь может перетаскивать плашки с помощью мыши
Результат будет тот же. А если немного подумать, то можно сократить даже код первоначального расположения рисунков плашек, правда, это немного труднее.
Кроме того пока что мы никак не проверяем, не ставит ли пользователь две плашки в одну и ту же ячейку, а уж о самой игре и говорить нечего. Но ведь мы пока только реализовывали расстановку плашек методом перетаскивания. Запомните рассмотренные в этом разделе приемы, так как они позволяют организовать столь любимую пользователями интерактивность просто на небывалом уровне – вспомните, что одна из функций реагировала у нас буквально на каждое перемещение указателя мыши!
К сожалению, приведенная выше страница будет работать только в Internet Explorer. Если необходимо, чтобы она работала также и в Netscape 6, придется приложить некоторые усилия. Дело в том, что помимо различий в синтаксисе доступа к элементам, о котором мы уже говорили (в Netscape используется конструкция document.getElementByld вместо document.all), различия существуют также и в обработке событий. В частности, вместо глобального объекта event в Netscape необходимо использовать временную переменную, которой будет передаваться значение объекта event. Кроме того, вместо свойства srcElement используется свойство target, а свойство returnValue вообще не поддерживается. Выше мы приводили примеры того, как написать код, работающий в обоих популярных браузерах. Вы можете в качестве упражнения попробовать это сделать и для данного примера, однако из-за обработки событий мыши это будет сложнее, чем в предыдущих случаях.
