Ввод данных пользователем в формы HTML
Флажки
Теперь давайте спросим пользователя о его интересах. Для этого организуем список из нескольких пунктов, которые он сможет отметить флажками. Каждый из пунктов такого списка создается с помощью все того же тега <INPUT>, однако теперь у него должен быть атрибут TYPE="checkbox". Впрочем, этот вариант практически ничем не отличается от предыдущего, кроме того, что пользователь может выбрать сразу несколько пунктов или даже все. Например:
<LABEL FOR="Interestsl">Ваши интересы: <BR></LABEL><INPUT TYPE="checkbox" NAME="Interestsl" VALUE="Computers">КОМПЬЮТЕРЫ <INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Спорт <INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Искусство <INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">НаукаВ данном случае мы установили для каждого пункта разные значения атрибута NAME=, но они могли бы быть и одинаковыми. Как и в предыдущем случае, здесь можно установить атрибут CHECKED, чтобы соответствующий пункт появился на экране заранее отмеченным по умолчанию.
Давайте посмотрим, что у нас получается (для экономии места приведем текст не всей страницы, а только ее левой части):
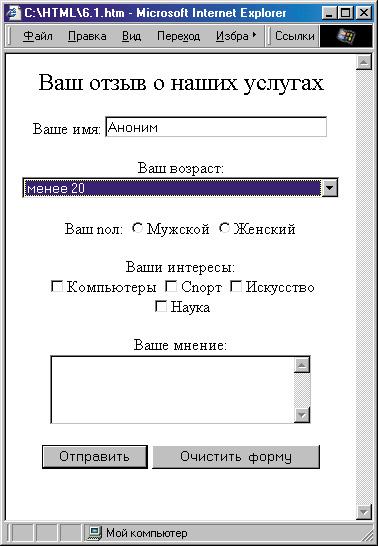
<DIV CLASS="lft"> <H1>Ваш отзыв о наших услугах</H1> <DIV ALIGN="center"> <FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post"> <LABEL FOR="Name">Ваше имя:</LABEL> <INPUT TYPE="text" NAME="Name" VALUE="Аноним" SIZE="30"> <BR> <BR> <LABEL FOR="Age">Ваш возраст:</LABEL> <SELECT NAME="Age" SIZE="1"> <OPTION VALUE="10">менее 20 <OPTION VALUE="20">20–30 <OPTION VALUE="30">30–40 <OPTION VALUE="40">40–50 <OPTION VALUE="50">50–60 <OPTION VALUE="60">более 60</SELECT> <BR> <BR> <LABEL FOR="Sex">Ваш пол:</LABEL> <INPUT TYPE="radio" NAME="Sex" VALUE="M">Мужской <INPUT TYPE="radio" NAME="Sex" VALUE="F">Женский <BR> <BR> <LABEL FOR="Interestsl">Ваши интересы: <BR> </LABEL> <INPUT TYPE="checkbox" NAME="Interests1" VALUE="Computers">Компьютеры <INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Спорт <INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Искусство <INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">Наука <BR> <BR> <LABEL FOR="Opinion">Ваше мнение:</LABEL> <TEXTAREA COLS="30" ROWS="4" NAME="Opinion" STYLE="vertical-align: middle; "></TEXTAREA> <BR> <BR> <INPUT TYPE="submit" VALUE="Отправить"> <INPUT TYPE="reset" VALUE="Очистить форму"> </FORM> </DIV></DIV>Результат работы кода показан на рис. 7.3. Как видите, эта форма полу чилась более разнообразной благодаря использованию разных типов эле ментов управления для ввода данных. Поэтому она и смотрится более привлекательно.

Рис. 7.3. Форма с элементами управления
