Режим переходов Web-узла
Планирование Web-узла – это ответственный момент в разработке. Так как Web-узел имеет иерархическую структуру, необходимо позаботиться о том, чтобы основная информация была легко доступна посетителям, чтобы у него не пропадало желание возвращаться на ваш Web-узел. Основная информация должна располагаться на верхних уровнях создаваемой структуры. Менее важную информацию размешают на нижних уровнях структуры; переход к ней осуществляется с помощью ссылок. Чем менее важна информация, тем ниже должен быть ее уровень в иерархии. Но доступ к ней тоже не должен быть затруднен. Для этого необходимо продумать систему ссылок.
На самом верхнем уровне иерархии находится домашняя страница. К ней переход с других страниц Web-узла должен осуществляться наиболее просто. Как бы глубоко по ссылкам не ушел пользователь, в любой момент ему должна быть доступна ссылка для возвращения на домашнюю страницу. На следующем уровне иерархии располагаются страницы, содержащие основную информацию. Эти страницы являются дочерними по отношению к домашней странице, а она для них – родительской. Если рассмотреть страницы третьего уровня, то они являются дочерними по отношению к страницам, расположенным на втором уровне иерархии и т. д. Если продолжить родственные сравнения, то страницы одного уровня иерархии являются друг по отношению к другу братьями.
В процессе создания Web-узла у разработчика возникает необходимость наглядно просмотреть структуру создаваемого проекта. Для этих целей в программе FrontPage существует режим просмотра и редактирования структуры Web-узла, называемый режимом переходов. Данный режим обеспечивает не только просмотр структуры, но и позволяет активно моделировать Web-узел, одновременно создавая панель ссылок, которая будет находиться на страницах и служить для перемещения между страницами Web-узла.
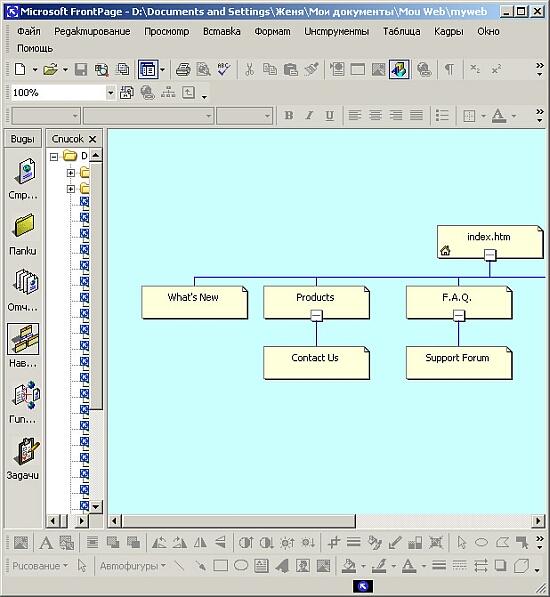
Для перехода в режим просмотра и редактирования структуры Web-узла используется кнопка Переходы (Navigation) на панели режимов Представления (Views) и команда Способ перехода (Navigation) меню View (Вид). При выполнении этих действий в главном окне программы появляется панель Список папок (Folder List), содержащая иерархическую структуру папок открытого Web-узла. В рабочей области программы размещается структура переходов Web-узла (рис. 16.21), где каждая отдельная страница представлена в виде прямоугольника, в центр которого помещено название страницы. Верхний прямоугольник в структуре содержит значок домика. Так в структуре Web-узла помечается домашняя страница, располагаемая всегда на самом верхнем уровне иерархии.
В самом начале разработки при переходе в режим Переходы в правой рабочей области находится только прямоугольник, обозначающий домашнюю страницу. Даже если ваш Web-узел уже содержит несколько страниц, они в структуре не отображены. Вы их должны поместить в соответствующий уровень иерархии самостоятельно, используя список страниц, отображаемый на панели Список папок (Folder List), и метод "перенести-и-оставить".
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Сначала нужно сформировать структуру верхнего уровня иерархии и расположить ниже домашней дочерние по отношению к ней Web-страницы. После того как все страницы этого уровня размещены в структуре, вы приступаете к формированию следующего уровня и т. д.

Рис. 16.21. Режим просмотра структуры Web-узла
Для размещения страницы в структуре Web-узла выполните следующие действия:
- На панели Список папок установите курсор на страницу, переносимую в создаваемую структуру переходов Web-узла.
- Нажмите левую кнопку мыши и, удерживая ее нажатой, переместите файл в рабочую область программы FrontPage на соответствующий уровень иерархии. Появится линия, связывающая перемещаемый файл с файлом предыдущего уровня.
- Если образованная связь в виде линии указана верно, то отпустите кнопку мыши. В противном случае перемещайте страницу, пока не получится связь, устраивающая вас, и лишь затем отпустите кнопку мыши.
Совет
Если кнопку мыши вы отпустили раньше, и страница в структуре переходов разместилась не там, где вам хотелось бы, – не волнуйтесь. Установите на нее курсор, нажмите левую кнопку мыши и переместите страницу в требуемое место.
