Панели инструментов: шаг за шагом. Возможности окна документа.
Панель инструментов Adobe Golive содержит кнопки и выпадающие меню, набор которых зависит от того, какой из объектов рабочей области выбрали. Вы можете использовать панель инструментов для изменения выделенного текста или объектов в окне документа, таких, как выбор формата параграфа для выделенного текста или изменения размеров текстового поля макета. Также, с помощью панели инструментов, можно выполнять общие задачи, относящиеся к вашему документу или всему Web-сайту, такие, как включение предупреждений о ссылках (link warnings) или просмотр вашего документа прямо в браузере.
Чтобы показать или спрятать панель инструментов, следует выполнить команду меню Window › Toolbar (Окно › Панель инструментов). Также можно спрятать панель инструментов, щелкнув мышкой на закрывающей кнопке в верхнем правом (Windows) или верхнем левом (Mac OS) углу. Чтобы пере-двинуть панель инструментов, достаточно потянуть ее за верхнюю панель Windows) или нижний левый угол (Mac OS).
Возможности окна документа
Окно документа предоставляет множество режимов редактирования, так что вы можете проектировать свой сайт так, как необходимо, в зависимости от своих предпочтении. Предпочитаете ли вы работать с палитрами или с редактором HTML-текста напрямую – Adobe GoLive позволит вам работать так, как вы привыкли. По умолчанию, окно отображается в режиме Layout (Макет). Вы можете перейти в другой режим редактирования или предварительно просмотреть результаты своей работы.
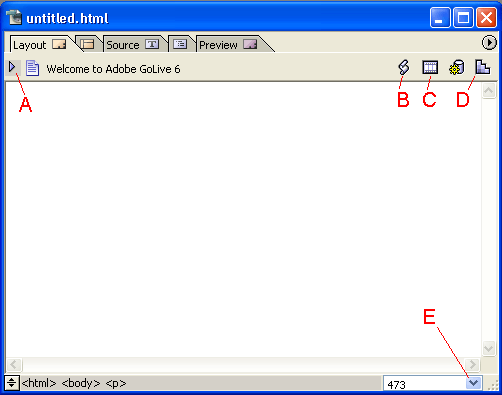
Следует обратить внимание на некоторые кнопки, доступные в режиме Layout (Макет). Они отмечены буквами на рис. 2.1.

Рис. 2.1. Окно документа в режиме Layout
- A – кнопка в виде треугольника показывает или прячет панель заголовочной секции окна документа;
- В – кнопка для активации редактора JavaScript;
- С – кнопка для вызова редактора эффектов DHTML;
- D – кнопка активации редактора применяемых стилей CSS;
- Е – выпадающий список для установки размеров окна документа
Чтобы открыть новое окно документа, следует выполнить команду меню File › New (Файл › Создать).
Легко увидеть, что открытое окно документа состоит из нескольких вкладок. Давайте разберемся для чего используется каждая из них.
- Вкладка Layout Editor (Редактор макета) –
 – используется для того, чтобы вставлять текст и объекты на вашу страницу, а также, чтобы устанавливать их атрибуты, используя множество инструментальных панелей.
– используется для того, чтобы вставлять текст и объекты на вашу страницу, а также, чтобы устанавливать их атрибуты, используя множество инструментальных панелей. - Вкладка Frame Editor (Редактор фреймов) –
 – используется для разделения вашего документа на фреймы так, что? разработчик может размещать в каждом фрейме разные HTML-документы.
– используется для разделения вашего документа на фреймы так, что? разработчик может размещать в каждом фрейме разные HTML-документы. - Вкладка HTML Source Editor (Редактор HTML – кода) –
 – используется для проектирования страницы, напрямую изменяя ее HTML-код.
– используется для проектирования страницы, напрямую изменяя ее HTML-код. - Вкладка Outline Editor (Редактор эскиза) –
 – используется для просмотра структуры вашей страницы в иерархическом формате и установки атрибутов для вашей страницы с использованием этого формата.
– используется для просмотра структуры вашей страницы в иерархическом формате и установки атрибутов для вашей страницы с использованием этого формата. - Вкладка Preview (Предварительный просмотр макета) –
 – в среде Windows используется для просмотра всех страниц, которые вы создали.
– в среде Windows используется для просмотра всех страниц, которые вы создали. - В операционной системе Mac OS, используется для просмотра тех страниц, которые были созданы в режиме Layout (Макета), HTML Source Editor (Редактор HTML-кода) иди Ouffine Editor (Редактор эскиза).
- В случае, если установлен модуль Web-объектов, вкладка WebObjects Editor (Редактор Web-объектов) –
 – используется для редактирования свойств динамических объектов, встраиваемых в разрабатываемые Web-страницы.
– используется для редактирования свойств динамических объектов, встраиваемых в разрабатываемые Web-страницы.
