Формы
Рассмотрим на примере правила создания и отображения рассмотренных органов ввода информации.
Листинг 1.34
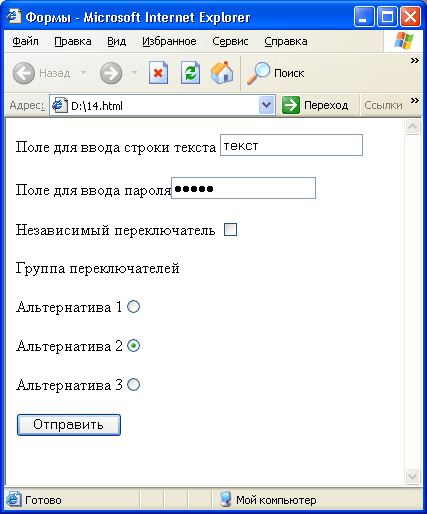
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.Qrg/TR/html4/strict.dtd"><html> <head> <title>Формы</title></head> <form action="http://www.mysite.com/cgi-bin/test.exe" method="post"> <p>Поле для ввода строки текста <input type="text"> </p> <p>Поле для ввода пароля <input type="password"> </p> <p>Независимый переключатель <input type="checkbox" value="checked"> </p> <p>Группа переключателей</p> <p>Альтернатива 1 <input type="radio" name="groupl" value="check1"> </p> <p>Альтернатива 2 <input type="radio" name="groupl" value="check1" checked> </p> <p>Альтернатива 3 <input type="radio" name="groupl" value="check3"> </p> <input type="submit" value="Отправить"></form> ... </body> </html>На приведенной иллюстрации (рис. 1.33) видно, как отображается введен ный текст в обычном поле ввода и в поле ввода конфиденциальной инфор мации. А в листинге 1.34 четко показано, как мы можем создавать независимые переключатели и группы переключателей. При этом, второму по счету переключателю в группе мы изначально установили взведенное состояние по умолчанию. Но пользователь, естественно, всегда может сам выбирает требуемую альтернативу.
При помощи параметра type с приписанным значением hidden мы може" создавать скрытые поля. Это поле не только не позволяет пользователю вводить какую-либо информацию, но и вообще не отображается в окне про смотра. Данный тип поля применяется обычно для служебных целей разработчиков.
А при помощи значения file мы можем создавать поле ввода имени файла При этом, рядом с полем ввода текста автоматически создается кнопка с наименованием Обзор, при нажатии на которую открывается стандартный диалог выбора файла.
Помимо органов ввода информации, мы можем размещать еще и органы управления. В данном случае Ими являются кнопки. В формах используется три вида кнопок. Кнопка типа "submit" отправляет введенные пользователем данные обрабатывающему CGI-приложению. Кнопка "reset" убирает из органов ввода информацию, внесенную пользователем, и отображает информацию, установленную по умолчанию. Существуют и простые кнопки, реакцию которых мы можем программировать самостоятельно при помощи скриптовых языков. Также, вместо кнопки "submit" мы можем использовать любое графическое изображение. Рассмотрим способы создания этих органов управления.

Рис. 1.33. Окно браузера с результатом отображения файла, приведенного в листинге. 1.34
Кнопка типа "submit" создается при помощи конструкции следующего вида:
<input type="submit" value="Подтвердить">Как видно, создание кнопки производится при помощи параметра type, a надпись на ней задается значением параметра value.
Если же нам необходимо создать кнопку очистки полей ввода информации, мы можем применить следующий фрагмент кода:
<input type="reset" value="Очистить">А для простой кнопки мы используем конструкцию следующего вида:
<input type="button" value="Кнопка">