Формы
Мы уже говорили, что вместо обычной кнопки типа "submit" мы можем использовать любое графическое изображение. Для этого мы применяем такой фрагмент кода:
<input type="invage" src="http://www.mysite.com/image/picl.gif">В этом случае нет нужды использовать параметр value так как не нужно задавать надпись на кнопке. Но тогда необходимо использовать параметр src значением которого является URL используемого графического файла.
Но помимо тех органов ввода информации, которые мы уже рассмотрели, есть и дополнительные органы, которые не реализуются при помощи тега <input>. К ним относится раскрывающегося списка и многострочное поле текстового ввода.
Выпадающий список реализуется при помощи тега <select>. При этом, естественно, используется и его закрывающая пара </select>. Между этими тегами мы объявляем элементы списка при помощи тегов <option>. Тег <select>, естественно, обладает некоторыми свойствами, регулируемыми при помощи параметров.
- Параметр name, как обычно, задает уникальное имя данного поля ввода, т. е. раскрывающегося списка.
- Параметр size задает количество видимых строк при раскрытии списка. Естественно, самих элементов в списке может быть больше, чем отображаемых строк. Но в этом случае всего-навсего будет отображаться вертикальная полоса прокрутки. Значением параметра является целое положительное число.
- Параметр multiple применяется, если мы хотим позволить пользователю выбирать из списка несколько значений сразу.
- Параметр disable заставляет браузер отображать данный выпадающий список, но при этом пользователь не получит возможность активизировать его и выбрать какое-либо значение.
- Параметр tabindex, как мы уже знаем, устанавливает порядковый номер элемента ввода данных в последовательности объектов, переход фокуса ввода между которыми производится при помощи клавиши табуляции.
А сами элементы выпадающего списка создаются при помощи тегов <option>. Эти теги тоже имеют свои свойства. Но их не так уж и много.
- Параметр selected используется для тех элементов, которые при активации выпадающего списка будут выделяться по умолчанию.
- Параметр value указывает значение, которое будет передано обрабатывающему CGI-приложению, если пользователь выделит именно этот элемент выпадающего списка.
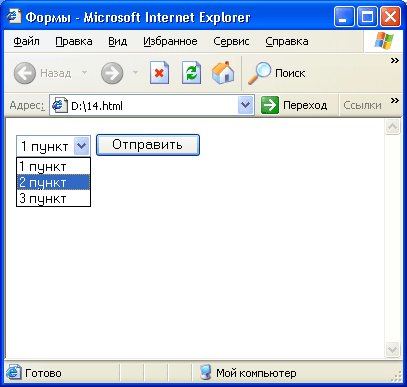
Теперь рассмотрим несложную процедуру создания выпадающих списков в формах HTML-документов (рис. 1.34).
Листинг 1.35
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/Strict.dtd"><html> <head> <title>Формы</title></head> <body> <form action="http://www.mysite.com/cgi-bin/test.exe"> <select name="menu1"> <option value="sel1">1 пункт</option> <option value="sel2" selected>2 пункт</option> <option value="sel3">3 пункт</option> </select> <input type="submit" value="Отправить"> </form></body> </html>
Рис. 1.34. Окно браузера с результатом отображения файла, приведенного в листинге 1.35
