Формы

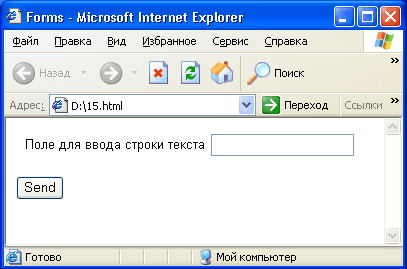
Рис. 1.32. Окно браузера с результатом отображения файла, приведенного в листинге 1.33
Итак, на иллюстрации видно, что мы смогли создать поле ввода текста и кнопку, при нажатии на которую введенная пользователем информация будет отправлена CGI-приложению для обработки. А если мы посмотрим на код листинга, то мы увидим, что и кнопка и поле ввода создавались при помощи одного и того же тега <input>. Регулировка свойств этого тега производится при помощи его многочисленных параметров, которые мы сейчас и рассмотрим.
- Параметр type является, пожалуй, ключевым параметром. При помощи его значения мы можем устанавливать тип создаваемого органа управления. В качестве значения используется одно из следующих ключевых слов: text, password, checkbox, radio, submit, reset, file, hidden, image, button. По умолчанию используется значение text. Более подробно эти типы мы рассмотрим немного позже.
- Параметр name предназначен для установки уникальных имен для ка дого органа управления. Несмотря на то, что параметр не является обя: тельным, настоятельно рекомендуется использовать его. В сопроводительной документации CGI-приложений обязательно указывается, как имена должны быть у соответствующих органов ввода информации.
- Параметр value используется для указания значения, отображаемого по умолчанию для кнопок и полей текстового ввода. Если мы используем переключатели, то значение параметра value не будет видно пользователю, но именно это значение получить обрабатывающее CGI-приложение если пользователь выберет соответствующий переключатель.
- Параметр cheked используется только для независимых переключателе и радиокнопок. Он устанавливает их начальное состояние. Если этот параметр будет введен в тег <input>, то переключатель будет переведен во включенное состояние. Параметр используется без значений.
- Параметр disabled делает орган управления недоступным для использования пользователем. Параметр используется без значений.
- Параметр readonly применяется только для органов ввода типов text password. Использование этого параметра означает, что данные, отображаемые в этих полях, нельзя будет изменять.
- Параметр size обычно задает размеры органа ввода данных. Но для каж дого отдельного типа органов ввода его действие специфично.
- Параметр maxiength позволяет устанавливать максимально возможно число символов, которые пользователь может внести в поля текстовоп ввода. Значением параметра является целое положительное число.
- Параметр src используется в тех случаях, когда мы создаем органы ввода связанные с графикой. Значением данного параметра является URL графического файла, который и содержит отображаемый рисунок.
- Параметр ALT позволяет создавать краткие описания создаваемого органа ввода данных. Это описание может отображаться в виде маленького хинта-подсказки, когда пользователь наводит курсор мыши на данный орган ввода.
- Параметр tabindex задает номер органа управления в последовательности всех объектов, перемещение фокуса ввода между которыми осуществляется при помощи последовательных нажатий клавиши табуляции.
- Параметр accesskey позволяет задавать "горячую клавишу", при нажатии на которую пользователем фокус ввода будет переходить к данному органу управления.
Итак, мы рассмотрели параметры, применяемые в теге <input>. Но мы уже знаем, что при помощи данного тега мы можем создавать самые различные объекты форм. Пришло время детально разобраться с ними.
Объекты, входящие в форму, разделяются на два типа – органы ввода данах и кнопки, инициирующие различные действия. Сначала посмотрим, как мы можем создавать органы ввода.
Одним из самых распространенных объектов форм является однострочное поле ввода. В листинге 1.33 мы видели, что оно создается при помощи параметра type со значением text. При этом достаточно часто нам надо задавать ограничения на максимально возможное количество символов, которые пользователь может внести в это поле. Это ограничение реализуется при помощи параметра maxlength.
Существует модификация однострочного поля ввода текста, которая предназначена именно для ввода секретной информации, например, паролей. Они в отображают вводимый текст, а заменяют его звездочками. Создание подобных полей ввода производится при помощи следующей конструкции:
<input type="password">Использование типа checkbox позволяет создавать независимые переключатели. Они представляют собой всем знакомые квадратики, в которых щелчком мыши мы можем устанавливать и снимать флажки в виде галочек. При том используется параметр value. Значение этого параметра будет передана в обрабатывающее CGI-приложение, если пользователь взведет флажок данном независимом переключателе.
'акже мы можем создавать группы переключателей, которые часто называет зависимыми переключателями. В этой группе пользователь может выбирать и помечать только один переключатель. Каждый переключатель создается при помощи тега <lnput> с параметром type, которому приписано значение radio. Чтобы браузер понял, что несколько переключателей принадлежат к одной группе, необходимо, чтобы их значения параметра name были одинаковыми. Но при этом у них обязательно должны различаться значения параметров value.
