Фреймы

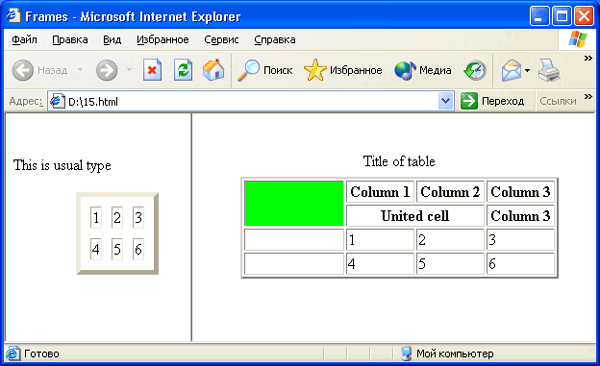
Рис. 1.30. Окно браузера с результатом отображения файла, приведенного в листинге 1.31
Между стартовым и закрывающим тегами <frameset> мы разместили два тега <frame>. Обстоятельный и подробный разговор о них еще впереди, а пока же ограничимся замечанием, что эти теги объявляют каждый фрейм по отдельности и задают их свойства. В нашем случае мы использовали лишь один обязательный параметр src, значением которого является URL того HTML-документа, который и будет отображаться в данном фрейме.
Также мы использовали тег <noframes>. Между ним и его закрывающей парой </noframes> располагается HTML-код сообщения, которое будет отображаться в окне просмотра браузера, если тот не поддерживает фреймовую технологию. Сейчас конечно, встретить подобный браузер чрезвычайно трудно, тег остался в спецификации HTML с давних времен текстовых браузеров, но использовать его все-таки стоит хотя бы из соображений вежливости к пользователям.
На иллюстрации (рис. 1.30) видно, что окно просмотра действительно было разбито на две части, и в каждой из них отображался один из созданных нами ранее HTML-файлов. При этом пользователь может самостоятельно изменять размеры фреймов, так как граница между ними, называемая также сплиттером, подвижна. Пользователю достаточно навести на нее курсор мыши, нажать основную кнопку мыши и, не отпуская ее перенести границу в необходимое место.
Единственным ограничением на размещение фреймов служит четко выраженная табличная структура набора фреймов. А что делать, если нам захочется, чтобы меню в девой части окна просмотра было само разбито на два фрейма? Классический подход не позволяет сделать это. Поэтому можно использовать вложенные структуры.
Для того, чтобы создать разбивку основного окна просмотра на три фрейма, два из которых расположены в одной колонке, друг под другом, а третий занимает все остальное свободное пространство, следует использовать следующий фрагмент кода:
<frameset cols="20%,*"> <framset rows="*,*"> <frame src="filel.html"> <frame src="filfe2.htm"> </frameset> <frame src="file3.htm"></frameset>В этом примере видно, как один блок <frameset> мы встраиваем внутрь другого такого же блока. И естественно, следует использовать теги <frame>. Кстати, их мы еще не рассмотрели подробно. Самое время это сделать.
Тег <frame> предназначен для установки свойств отдельного фрейма. Так как ширина и высота фрейма устанавливаются в конструкции <frameset>, нам остается установить остальные свойства.
- Параметр name позволяет устанавливать уникальное имя фрейма. Не следует путать его с параметром id. Имя, которое мы задаем при помощи параметра name, используется в тегах гиперссылок, когда необходимо загрузить документ не в родительский фрейм, а в какой-либо другой.
- Параметр src, как мы уже видели из предыдущего листинга, применяется для задания URL того HTML-документа, который должен быть отображен в искомом фрейме.
- Параметр frameborder применяется для того, чтобы указать, будет ли отображаться граница данного фрейма или нет. Дело в том, что создавать видимую границу далеко не обязательно. В качестве значения данного параметра используется либо нуль, либо единица. Единичное значение, установленное по умолчанию, обозначает, что данный фрейм будет иметь видимую границу. При использовании нулевого значения, граница фрейма будет невидимой.
- Параметр marginwidth позволяет задавать ширину полей данного фрейма в пикселах,
- Параметр marginheght предназначен для установки размеров полей по вертикали в пикселах для данного фрейма.
- Параметр noresize следует применять, если пользователь не должен иметь возможности передвигать границы фрейма, изменяя его размеры подобным образом. Если мы включаем его в состав тега <frame>, то пользователь не сможет изменять размеры данного фрейма. Параметр используется без Значений.
- Параметр scrolling позволяет читателю Web-страницы управлять отображением полос прокрутки для данного фрейма. В качестве значения используется одно из трех предустановленных ключевых слов. Значение auto, установленное по умолчанию, обозначает, что полосы прокрутки у фрейма будут появляться только в том случае, если содержимое данного фрейма не будет полностью укладываться в отображаемой области. Значение yes указывает браузеру, что для данного фрейма необходимо постоянно отображать полосы прокрутки, вне зависимости от того, насколько велика его отображаемая область, и как ровно в нее "укладывается" содержимое фрейма. Значение по заставляет браузер отображать фрейм вообще без полос прокрутки. Несмотря на то, что полосы прокрутки являются самым раздражающим пользователя компонентом, не следует пользоваться подобным значением без особых на то причин. Еще раз повторюсь, что нам заранее неизвестно, какое разрешение монитора установлено у пользователя, загрузившего нашу страницу, и каков размер окна просмотра браузера. А если там не окажется достаточно места для отображения содержимого фрейма полностью, и будут отсутствовать полосы прокрутки, пользователь вообще не сможет увидеть скрытую информацию.
