Таблицы
Но это был самый простой способ создания таблиц, когда в ее состав входят только основные строки. На самом деле возникает гораздо больше возможностей, если мы используем различные дополнительные объекты, входящие в состав таблицы. Одним из таких объектов является заголовок, реализуемый при помощи тега <caption>. Текст заголовка размещается между этим стартовым тегом и его завершающим двойником </caption>. Тег, объявляющий заголовок таблицы обладает параметром align, при помощи которого мы можем указывать расположение заголовка относительно самой таблицы. В качестве значения параметра может использоваться одно из четырех предустановленных ключевых слов: top, bottom, left и right. Значение top заставляет браузер отображать заголовок таблицы над ней самой. Значение bottom перемещает заголовок под таблицу. Значения left и right устанавливают, соответственно, левое и правое горизонтальное выравнивание заголовка, который при этом отображается сверху таблицы. По умолчанию, заголовок отображается сверху, а если не указывать явно выравнивание по горизонтали, то заголовок центрируется. Приведем пример использования этого тега.
Листинг 1.27
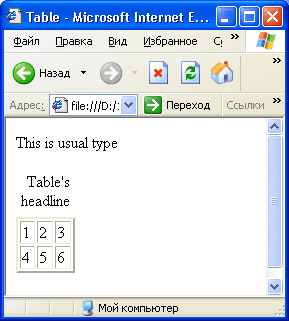
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.4td"><html> <head> <title>Таблица</title></head> <body> <p>Это обычный текст</p> <table border=2 align=left> <caption align=right>3аголовок таблицы</caption> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table></body> </html>В данном случае мы использовали значение right два параметра align. Таким образом, заголовок отображается сверху таблицы, занимает по горизонтали пространство не больше, чем сама таблица, и текст прижат к правой границе этого пространства. Все это показано на рис. 1.26.

Рис. 1.26. Окно браузера с результатом отображения файла, приведенного в листинге 1.27
Как видно, заголовок таблицы, хоть и относится, строго говоря, к таблице, во отображается вне ее самой. Зато следующие три объекта, которые мы рассмотрим, являются составными частями таблицы.
В предыдущих примерах содержимое таблицы разбивалось на обычные равноценные строки. Но ведь обычно таблицы содержат и явно выделенную верхнюю часть, называемую шапкой, и четко обозначенную нижнюю часть, называемую подвалом, в которой обычно пишется сумма столбцов. Эти части обозначаются при помощи тегов <thead> и <tfoot> соответственно. Если мы применяем эти теги в объявлении таблицы, то нам необходимо будет явно обозначить часть таблицы, в которой размещаются обычные данные. Это обозначение производится при помощи тега <tbbdy>. Естественно, все три только что упомянутых тега применяются обязательно в паре со своими закрывающими двойниками. Посмотрим на примере, как изменяется объявление таблицы в коде HTML-документа и при отображении ее в браузере, с использованием этих структурных элементов (рис. 1.27).
Листинг 1.28
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.4td"><html> <head> <title>Таблица</title></head> <body> <p>Это обычный текст</p> <table border=2 align=left> <caption>3аголовок таблицы</caption> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </tbody> <tfoot> <tr> <td>5</td> <td>7</td> <td>9</td> </tfoot> </table></body> </html>