Таблицы
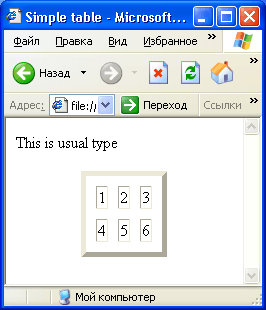
В данном примере мы намеренно применили достаточно большие значения для толщины границы и отступов снаружи и внутри ячеек для того, чтобы максимально наглядно показать их действие. А из листинга примера видно, что строки таблицы объявляются при помощи пары тегов <tr> и </tr>. Уже внутри этих тегов мы объявляем ячейки при помощи тега <td> и его закрывающей пары </td>, между которыми и находится содержимое каждой конкретной ячейки. Как видно, сколько ячеек будет в строке, столько столбцов в таблице и отобразит браузер. Размер ячеек будет определяться, исходя из размеров содержимого и установленных отступов. При этом, если содержимое какой-либо одной ячейки столбца будет больше по размерам, чем содержимое иных ячеек этого столбца, ширина всего столбца будет установлена по ширине самой большой ячейки.
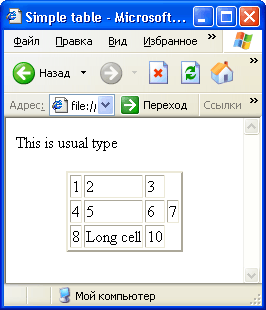
Естественно, также возможна ситуация, когда создатель Web-страницы в различных строках объявит разное количество ячеек. Но и тогда браузер сможет отобразить таблицу, как это показано в следующем примере (рис. 1. 25).

Рис. 1.24. Окно браузера с результатом отображения файла, приведенного в листинге 1.25
Листинг 1.26
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Простейшая таблица</title></head> <body> <p>Это обычный текст</p> <table border=2 align=center> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>Длинная ячейка</td> <td>10</td> </tr> </table></body> </html>
Рис. 1.25. Окно браузера с результатом отображения файла, приведенного в листинге 1.26
