Таблицы
Из листинга видно, что в так называемой "шапке" таблицы, мы объявили ячейки при помощи тегов <th>. На иллюстрации текстовое содержимое этих ячеек выделено полужирным шрифтом. Впрочем, ячейки обладают, пожалуй, самым обширным набором параметров из всех табличных объектов, которые позволяют нам настраивать внешний вид для каждой ячейки по отдельности.
- Параметр rowspan указывает, на сколько строк по вертикали растянута искомая ячейка. При помощи этого параметра мы имеем возможность объединять соседние ячейки, находящиеся в одном столбце таблицы. Значением данного параметра является целое неотрицательное число. По умолчанию используется единичное значение. Если мы для данного параметра установим нулевое значение, то будут объединены ячейки в столбце, начиная от текущей до самой нижней ячейки.
- Параметр colspan подобен только что рассмотренному параметру rowspan, но он определяет количество ячеек, объединяемых по горизонтали, в пределах одной строки. Как и прежде, значением по умолчанию является единица, а нулевое значение объединяет ячейки, начиная от текущей и до конца строки таблицы.
- Параметр no wrap применяется без каких-либо значений. Его присутствие в теге, объявляющем ячейку, означает, что текстовое содержимое данной ячейки необходимо отображать в одной строке, не разбивая на несколько, если длины ячейки для этого недостаточно. В подобных случаях, если единственная строка текстового содержимого по ширине больше, чем сама ячейка, ширина ячейки будет увеличена, чтобы содержимое было отображено полностью.
- Параметр width предназначен для указания рекомендованной ширины ячейки. Значением Данного параметра является число, обозначающее ширину в пикселах, процентное или кратное соотношение. В том случае, однако, если содержимое ячейки, текстовое или графическое, по своим размерам превышает установленную ширину ячейки, та будет принудительно растянута до необходимого размера.
- Параметр height предназначен для указания рекомендованной высоты ячейки. Возможные значения и порядок обработки этого параметра браузерами полностью совпадают с только что рассмотренным параметром width.
- Параметр align задает горизонтальное выравнивание содержимого ячеек. В качестве значения используется одно из предустановленных ключевых слов, список которых мы рассматривали ранее в этом разделе главы.
- Параметр vaiign предназначен для установки вертикального выравнивания содержимого ячейки. Возможные значения этого параметра мы также рассматривали несколько ранее в этом разделе.
- Параметр dir позволяет задавать направление отображения текста. Так как некоторые языки предполагают написание слов не слева направо, как привыкли мы, а справа налево, необходимо иметь возможность явно указывать, куда направлен порядок чтения. Если отображаемый текст должен читаться слева направо, следует использовать значение LTR, установленное по умолчанию. Если текст доложен читаться справа налево, то используется значение RTL.
После ознакомления с этим списком, хотелось бы увидеть, как действуют эти параметры. Приведем пример, в котором это будет достаточно хорошо видно.
Листинг 1.30
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head></head> <body> <table border=2 width="100%"> <caption>3аголовок таблицы</caption> <thead> <th bgcolor=lime rowspan=2> </th> <th>Столбец 1</th> <th>Столбец 2</th> <th>Столбец 3</th> <th colspan=2>Объединенная ячейка 3</th> </thead> <tbody> <tr> <td width=100> </td> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td> </td> <td>4</td> <td>5</td> <td>6</td> </tr> </tbody> </table></body> </html>
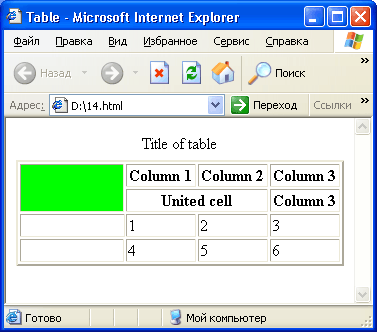
Рис. 1.29. Окно браузера с результатом отображения файла, приведенного в листинге 1.30
Теперь посмотрим, что у нас получилось (рис. 1.29). Самую первую ячейку мы объединили по вертикали и явно задали для нее цвет фона. Этот цвет распространился и на присоединенную к ней ячейку из второй строки. Для всей таблицы мы задали ширину в процентном соотношении, поэтому все столбцы были растянуты равномерно. Все, за исключением первого, так как. для первой ячейки в третьей строке мы жестко задали ширину в сто пикселов. Поэтому весь столбец у нас отображался с такой шириной. А во второй строке таблицы мы создали ячейку, объединяющую сразу две соседние ячейки в текущей строке. Также на иллюстрации видно, что блок ячеек, созданных при помощи тега <th> немного отделен по вертикали от основного блока таблицы, созданного при помощи ячеек, объявленных тегом <td>. Также мы во всех ячейках, где нет текстового содержимого, вставили символ неразрывного пробела. Сделано это не случайно. Дело в том, что браузер Netscape Navigator ранних версий неадекватно отображает столбцы таблиц, в которых нет содержимого. Поэтому следует взять за правило вставлять неразрывные пробелы в пустые ячейки таблиц.
Вообще, прием установки процентного соотношения ширины таблицы и жесткого задания ширины первого столбца широко применяется в Web-дизайне. Обычно меню навигации по сайту размещается в левой части экрана. Поэтому Web-дизайнер обычно заключает все содержимое страницы в одну большую таблицу с двумя ячейками. Ширина левой ячейки задается жестко в пикселах, а все остальное пространство окна просмотра отдается под отображение основного содержимого страницы. При этом, если это содержимое тоже имеет жесткую структуру, то его тоже можно поместить в таблицу, которая вся будет размещаться в одной ячейке первичной таблицы. Следует лишь аккуратно относиться к созданию вложенных таблиц, так как ранние версии браузера Netscape Navigator при обилии таблиц, вложенных друг в друга, могут просто зависать.
