Таблицы
При помощи тега <colgroup> мы объявляем группу столбцов. Каждый столбец этой группы мы можем дополнительно явно объявить при помощи тега <col>, но это не обязательно делать, если столбцы имеют одинаковое оформление. Оформление группы столбцов задается при помощи параметров тега <colgroup>. К этому тегу применимы параметры align и vaiign, которые мы рассматривали чуть ранее, с теми же возможными значениями. Помимо этого чаще всего применяется еще два параметра.
- Параметр span показывает, какое количество столбцов будет находиться в данной группе. Значением данного параметра является положительное целое число. По умолчанию используется единичное значение, т. е. в группу по умолчанию входит всего один столбец.
- Параметр width позволяет устанавливать единую ширину для всех столбцов, входящих в данную группу. Мы можем устанавливать точное абсолютное значение в пикселах, процентное соотношение или "кратные размеры", как мы описывали их в одном из предыдущих разделов данной главы. Так, если мы хотим, чтобы каждый столбец устанавливал ширину минимально необходимую, чтобы вместить содержимое ячеек, следует использовать конструкцию width="0*.
Так, если мы хотим указать, что в таблице будет сорок столбцов, каждый шириной в двадцать пикселов, следует использовать следующий фрагмент кода:
<colgroup span="40" width="H20"></colgroup>Только никогда не следует забывать о том, что нам никогда заранее неизвестно, какое разрешение экрана будет у пользователя, загружающего нашу Web-страницу.
Отдельный столбец, входящий в группу, объявляется при помощи тега <col>. Этот тег обладает тем же.набором параметров, что и рассмотренный нами только что тег <colgroup>. Вот только параметр span здесь имеет несколько иное значение. Как мы знаем, некоторые ячейки, могут объединять сразу несколько ячеек из соседних столбцов. А теги <col> могут создавать столбцы, которые на самом деле будут состоять из нескольких столбцов, т. е. одна ячейка такого столбца может состоять из нескольких тегов <td>. Значение параметра span как раз и указывает, сколько именно столбцов будут объединяться в одном. Приведем пример использования данного параметра.
Если нам необходимо создать таблицу с тремя столбцами, стоит в код HTML-документа вставить следующую конструкцию:
<table> <colgroup> <col> <col span="2"> </colgroup> <tr> <td>...Определение строк... </table>Между тегами <colgroup> и </colgroup> мы вставили два тега <col>. Легко заметить, что это просто объявляющие теги, которые не требуют использования закрывающей пары для себя. В данном фрагменте мы создали таблицу с тремя столбцами. Первый столбец объявлен при помощи первого тега <col>, а вторые два столбца объединены в единую группу при помощи второго тега <col> с параметром span, значение которого установлено в "два".
Мы знаем, как объявлять столбцы. Но после объявления столбцов мы все равно переходим к заполнению таблицы, и там уже без тегов, создающих строки, не обойтись. Из предыдущих примеров мы видели, что строки создаются при помощи пары тегов <tr> и </tr>, между которыми находятся теги, объявляющие отдельные ячейки. Тег <tr>, естественно, обладает целым рядом параметров, которые, тем не менее, нам уже знакомы. Помимо всеобщих параметров идентификации, есть и параметры, регулирующие отображение информации, находящейся в ячейках, входящих в данную строку. Перечислим их.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
- Параметр align позволяет регулировать горизонтальное выравнивание содержимого ячеек строки.
- Параметр vaiign задает вертикальное выравнивание для содержимого ячеек строки.
- Параметр bgcolor позволяет задавать цвет фона для ячеек, входящих в строку.
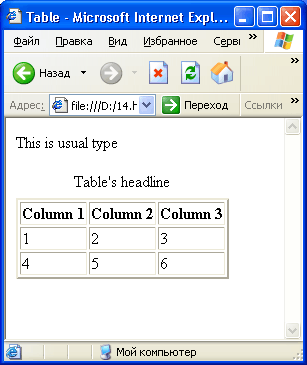
Сами ячейки мы можем создавать не только при помощи тега <td>, но и при помощи тега <th>. Тег <th> предназначен для создания ячеек верхних строк таблицы, которые содержат наименования столбцов. В следующем листинге показан пример их использования (рис. 1.28).
Листинг 1.28
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head></head> <body> <p>Это обычный текст</p> <table border=2 align=left> <caption>3аголовок <thead> <tr> <th>Столбец 1</th> <th>Столбец 2</th> <th>Столбец 3</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </tbody> </table></body> </html>
Рис. 1.28. Окно браузера с результатом отображения файла, приведенного в листинге 1.29
