Списки
Сам список определений создается при помощи тега <dl> с его закрывающим близнецом </di>. В качестве элементов используются термины, обозначаемые тегами <dt>, и определения, создаваемые при помощи тегов <dd>. Техническое отличие этих двух элементов списка состоит в том, что термины являются inline-элементами, т. е. обязаны занимать не более одной строки, а определения – flow-элементами, т. е. не ограничены пределами одной строки. Рассмотрим пример применения подобного списка определений (рис. 1.29).

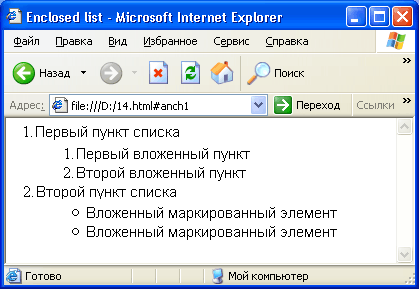
Рис. 1.22. Окно браузера с результатом отображения файла, приведенного в листинге 1.23
Листинг 1.23
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//BN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Список определений</head></head> <body> <dl> <dt>Это термин <dd>А это определение </dl> <p>А это обычный текст</p></body> </html>И это все, что мы можем узнать о списках. Мы знаем теперь, как их использовать. И если нам необходимо перечислить на своих Web-страницах некие однотипные элементы, всегда следует помнить о различных списках. Это очень мощное и правильное средство структурирования информации.

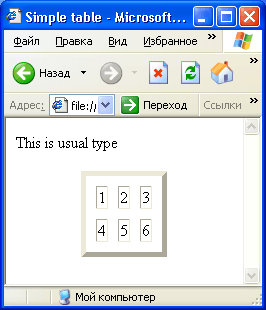
Рис. 1.23. Окно браузера с результатом отображения файла, приведенного в листинге 1.24
