Списки
Теперь, после этого отступления, узнаем, как именно выглядят эти маркеры.
Листинг 1.19
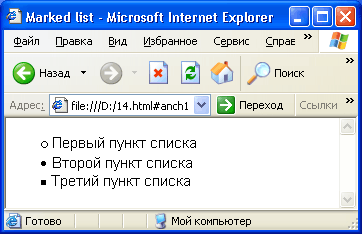
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Маркированный список</title></head> <body> <ul> <li type="circle">Первый пункт списка <li type="disc">Второй пункт списка <li type="square">Третий пункт списка </ul></body> </html>Результат отображения данного кода в окне просмотра браузера показан на рис. 1.18.

Рис. 1.18. Окно браузера с результатом отображения файла, приведенного в листинге 1.19
Необходимо отметить, что как именно будет отображен маркер того или иного типа зависит только от браузера, и маркеры не обязаны быть одинаковыми в различных браузерах. Однако общее подобие всегда будет сохранено, и окружность всегда останется окружностью, а прямоугольник – прямоугольником.
Также в теге <li> может использоваться параметр compact, применяемый без каких-либо значений. Если его ввести в состав искомого тега, то браузер должен будет отобразить содержимое элемента списка более компактно. Однако параметр является директивным, и отработка его лежит только на совести производителей того или иного браузера. Мне не удалось заметить каких-либо ощутимых изменений во внешнем виде элементов списка при использовании данного параметра.
Теперь перейдем к рассмотрению упорядоченных нумерованных списков. Список подобного типа создается при помощи тегов <oi> и </oi>. А элементы списка объявляются при помощи все того же тега <li>. Рассмотрим пример создания простейшего нумерованного списка и увидим, как его обрабатывает и отображает браузер.
Листинг 1.20
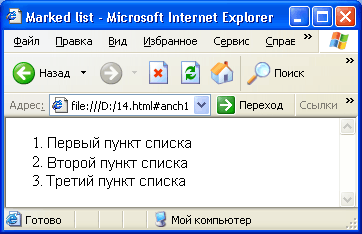
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <head> </title>Нумерованный список</title></head> <body> <ol> <li>Первый пункт списка <li>Второй пункт списка <li>Третий пункт списка </ol></body> </html>
Рис. 1.19. Окно браузера с результатом отображения файла, приведенного в листинге 1.20
