Списки

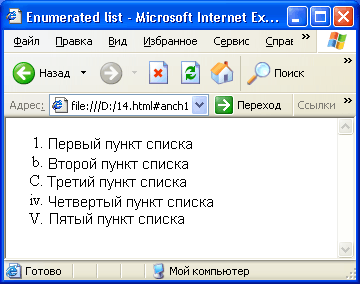
Рис. 1.20. Окно браузера с результатом отображения файла, приведенного в листинге 1.21

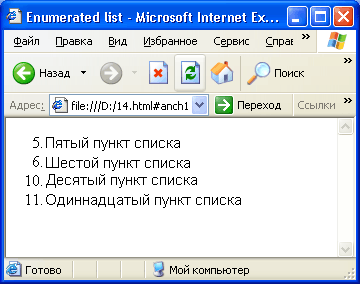
Рис. 1.21. Окно браузера с результатом отображения файла, приведенного в листинге 1.22
Мы можем также создавать многоуровневые вложенные списки, совмещая при маркированные и нумерованные элементы. Для этого необходимо лишь тег, обозначающий начало нового вложенного списка в соответствующий элемент основного списка так, как это показано в следующем примере 1.22).
Листинг 1.23
<!DOCTYPE HTML PUBLIC "//WSC//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <head> <title>Вложенные списки</title></head> <body> <ol> <li>Первый пункт списка <ol> <li>Первый вложенный пункт <li>Второй вложенный пункт </ol> <li>Второй пункт списка <ul> <li>Вложенный маркированный элемент <li>Вложенный маркированный элемент </ul> </ol></body> </html>Итак, мы рассмотрели основные варианты использования стандартных нумеро-и маркированных списков. Но в HTML предусмотрены еще несколько специализированных списков, которые тоже необходимо рассмотреть.
Перед тем как перейти к непосредственному рассмотрению этих дополнительных типов списков, следует сделать маленький экскурс в историю создания HTML. Дело в том, что изначально он был создан в лаборатории PH Тимом Бернерсом-Ли для публикации связанных научных отчетов и документов, и как следствие, изначально в него были вставлены средства текстового оформления, присущего техническим и научным документам. В их числе и списки определений и терминов.
