Поиск в HTML-коде
Панель Element (Элемент) в диалоговом окне Find (Поиск) позволяет вам находить и производить различные действия над элементами кода HTML, используя механизм поиска HTML, который предлагает несколько преимуществ перед простым действием find & Replace (Найти и заменить). Поиск обычного типа ищет буквенные текстовые строки. Например, вам необходимо найти строку: <body bgcoior="red">. Используя обычный механизм поиска, вы не найдете вхождения этого тега, которым недостает знаков кавычек или которые имеют другие включенные атрибуты. Так, строки <body bgcolor=red> или <body text="black" bgcolor""red4> не будут найдены при обычном поиске. Механизм поиска элементов HTML, с другой стороны, понимает структуру языка и в состоянии найти эти варианты. Кроме того, панель Element (Элемент) позволяет вам быстро вставлять, удалять или изменять атрибуты существующих тегов HTML.
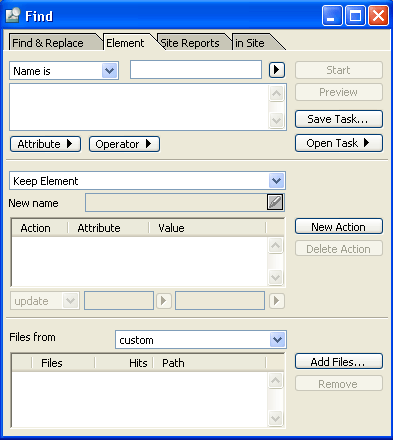
Вкладка Element (Элемент) включает в себя три секции (рис. 6.4):

Рис. 6.4. Вкладка Element диалогового окна Find
- верхняя секция Search (Поиск) позволяет вам устанавливать критерии поиска по элементам и.атрибутам HTML;
- средняя секция Action (Действие) определяет действия, которые вы хотите произвести на любом из элементов или атрибутов HTML, найденных в процессе поиска;
- нижняя секция Find In (Найти в) служит для установки области поиска: один файл, несколько несвязанных файлов или целый сайт.
Чтобы найти код HTML, выполните команду меню Edit › Find (Правка › Найти) и активируйте панель Element (Элемента) в диалоговом окне Find (Поиск). Затем, укажите параметры поиска при помощи следующих действий.
- В первом выпадающем списке следует установить критерий поиска тега HTML. Пользователь может выбирать из двух вариантов: Name Is (Полное соответствие) или Name matches (Частичное вхождение).
- Наименование элемента HTML, который вы ищете, указывается в правом верхнем текстовом поле или выбирается из всплывающего меню справа от него.
- Внизу, в текстовом" поле, снабженном линейкой прокрутки, введите атрибуты и значения атрибутов, которые вы хотите использовать в качестве критериев поиска, или же выберите их из соответствующих всплывающих меню прямо под текстовым полем.
После этого определите область поиска, нажав кнопку Add files (Добавить файлы). Впрочем, вы всегда сможете удалить отдельные файлы из списка файлов панели Element (Элемент), выделив их и нажав клавишу Backspace или Delete, или нажав кнопку Remove (Удалить).
После этого нажмите кнопку Start (Старт), чтобы начать поиск. Панель Element (Элемент) отображает количество найденных вхождений в списке файлов.
В дополнение к простому поиску тегов HTML, панель Element (Элемент) позволяет вам Манипулировать элементами HTML различными способами, используя выпадающий список действий в средней секции Action (Действие).
- Действие Keep Element (Сохранить элемент) сохраняет элемент и настраивает, модифицирует или удаляет его атрибуты.
- Действие Rename Element (Переименовать элемент) переименовывает элемент, но сохраняет его содержание. Вы можете сохранять атрибуты элемента или изменять их с помощью действия Attribute (Атрибут).
- Действие Delete Element (Удалить элемент) удаляет элемент полностью, включая его начальный и конечный теги, а также его содержимое.
- Действие Replace Element by its Content (Заменить элемент с его содержимым) удаляет только начальный и конечный теги, оставляя содержимое в неприкосновенности,
- Действие Delete Content Only (Удалить только содержание) удаляет только содержимое элемента, оставляя начальный и конечный теги на месте.
Чтобы модифицировать существующий тег кода HTML, определите критерии и область поиска, как было описано выше. Выберите действие Keep Element (Сохранить элемент) из выпадающего списка Element Action (Действие над элементом). Нажмите кнопку New Action (Новое действие) чтобы задать параметры действия, которое будет выполнено в случае удачного завершения поиска. Для начала стоит воспользоваться выпадающим списком Action (Действие), который позволяет указать тип выполняемого действия.
- Элемент Set (Установить) устанавливает определенные атрибуты и значения для кода HTML вне зависимости от того, существует ли уже атрибут или еще нет.
- Элемент Update (Обновить) модифицирует атрибут, только если он уже существует в указанном элементе HTML. Эта опция не добавляет никаких атрибутов.
- Элемент Delete (Удалить) удаляет атрибут и его значение, где бы он ни появился.
Затем введите атрибут в одноименное текстовое поле или выберите атрибут из чувствительного к контексту выпадающего списка справа от текстового поля. Выпадающий список отображает только атрибуты, относящиеся к элементу HTML, выделенному в секции Had (Поиск) панели Element (Элемент). Введите значение атрибута в текстовом окне Value (Значение) или выберите значение из чувствительного к контексту выпадающего списка справа от текстового поля. Нажмите кнопку Start (Старт), чтобы запустить процесс поиска и выполнения указанных действий.
Аналогично проводятся операции по переименованию, удалению, замещению элемента и замещению элемента с его содержимым.
Панель Element (Элемент) позволяет вам задавать сразу несколько действий для одного сеанса поиска. Для добавления нового действия в список следует нажать на кнопку New Action (Новое действие) и повторить процедуру его задания, описанную ранее. Если какое-либо действие необходимо будет удалить из общего списка, следует воспользоваться кнопкой Delete Action (Удалить действие).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Один раз создав задание, вы можете сохранить его для использования в будущем, что убережет вас от необходимости повторно указывать те же самые настройки.
Чтобы сохранить задание, нажмите кнопку Save Task (Сохранить задание). Выберите папку, где вы хотите сохранить задание и дайте ему имя.
Чтобы повторно выполнить сохраненное задание, выберите элемент Browse (Открыть) в подменю Open Task (Открыть задание). В появившемся диалоговом окне открытия файла выделите нужное задание и нажмите кнопку Открыть (Open).
