Позиционирование элементов Web-страницы
Мы рассмотрели динамическое позиционирование элементов, которое основано на применении относительного типа позиционирования. Но ведь есть еще и абсолютное позиционирование. Оно обычно применяется для создания эффектов позиционирования элементов, не привязанных к их расположению на Web-странице по умолчанию.
В качестве примера мы можем создать страницу, на которой некое слово будет постоянно отображаться в верхнем левом углу окна просмотра браузера, вне зависимости от того, как пользователь прокручивает содержимое документа. Также мы разместим это слово под основным содержимым Web-страницы, применив для этого свойство z-index. В общем случае подобный документ может создаваться при помощи кода, приведенного в листинге 7.7.
Листинг 7.7
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Абсолютное позиционирование</title> <script language="javascript"> //<!-- function freezetext() { freeze.style.posTop = document.body.scrollTop; freeze.style.posLeft = document.body.scrollLeft; } //--> </script></head> <body onScroll="freezetext()"> <div id="freeze" style="position:absolute; z_index:-1; top:1px; left:1px"> <p>3амороженный текст</p> </div> <p><font size=5>Первый абзац</font> </p> <p><font size=5>Второй абзац</font> </p> <p><font size=5>Третий абзац</font> </p> <p><font size=5>Четвертый абзац</font> </p> <p><font size=5>Пятый абзац</font> </p></body> </html>
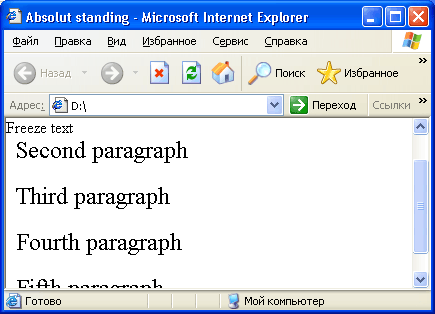
Рис. 7.7. Окно браузера с результатом отображения файла, приведенного в листинге 7.7, в тот момент, когда пользователь прокрутил содержимое документа вверх
На рис. 7.7 видно, что при прокрутке содержимого "замороженный текст" все равно остается прикрепленным к верхнему левому углу окна браузера. Попробуем разобраться, за счет чего это происходит.
В листинге данный текст мы заключили в контейнер, создаваемый тегами <div> и </div>. И уже для этого блока-контейнера мы создали стилевое оформление, воспользовавшись параметром style. В объявлении стиля мы установили для блока абсолютное позиционирование блока, задали его координаты и вертикальное псевдопозиционирование при помощи свойства z-index, которому придали значение – 1. Это заставит браузер при прокрутке содержимого Web-страницы в окне просмотра всегда отображать наш "замороженный текст" под основным содержимым, так как все остальные элементы оформления Web-страницы имеют по умолчанию нулевое значение этого же свойства, а, следовательно, будут отображаться над "замороженным текстом".
Исходя из условий поставленной задачи, необходимо, чтобы наш текстовый блок постоянно отображался в одном и том же месте – в левом верхнем углу окна просмотра. Координаты, которые мы установили для текстового блока в его определении, указывают его расположение на Web-странице без учета того, какая ее часть помещается в окне просмотра. Поэтому, когда пользователь воспользуется полосами прокрутки, текстовый блок может выйти за пределы окна просмотра. Следовательно, нам необходимо реагировать именно на использование полос прокрутки пользователем. Для этого мы будем обрабатывать событие onscroil для всего содержимого документа. То есть, нас будет интересовать тег <body>. Поэтому, в коде нашего документе мы и использовали следующее объявление этого тега:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
<body onScroll="freezetext()">Итак, нам необходимо при прокрутке содержимого окна просмотра принудительно отображать текстовый блок в левом верхнем углу окна просмотра браузера. Для этих целей мы пользуемся абсолютным позиционированием. Но для того, чтобы позиционировать блок текста, нам необходимо знать, какие координаты документа соответствуют верхнему левому углу окна просмотра. И здесь следует вспомнить о свойствах scrollTop и scrollLeft элемента body, которые содержат координаты этого верхнего левого угла окна просмотра в системе координат самого документа. Эти координаты мы и присвоили значениям posiop и posLeft, соответственно, которые задают координаты верхнего левого угла текстового блока.
Естественно, подобную технологию мы можем применять не только к текстовым блокам, но и практически к любым элементам наполнения Web-страниц, в том числе и к графическим изображениям, и к их более продвинутой версии – видеовставкам.
