Графические фильтры
Пожалуй, самой необычной возможностью технологии DHTML является использование так называемых "графических фильтров". Это, по сути, некоторые графические преобразования, которые могут быть применены избирательно к любому элементу оформления Web-страницы. Изначально эти фильтры создавались на основе элементов ActiveX, и, соответственно, наилучшим образом они работают в браузере Microsoft Internet Explorer.
Обычно различают статические и динамические фильтры. Любой статический графический фильтр просто проводит мгновенное преобразование элемента содержимого Web-страницы, к которому он применяется. Динамические фильтры преобразование проводят в течение некоторого времени, что позволяет увидеть этот процесс "в динамике". Чаще всего при разработке Web-страниц используют статические фильтры, так как динамические графические фильтры адекватно поддерживаются далеко не всеми браузерами. Поэтому и рассмотрим мы именно работу со статическими графическими фильтрами.
Доступ к объектам графических фильтров обычно производится при помощи коллекции filters, которая является свойством практически каждого объекта, соответствующего тому или иному элементу содержимого Web-страницы. Естественно, из самого наличия коллекции объектов, следует тот факт, что к одному элементу можно применять несколько графических фильтров. Также можно воспользоваться свойством style, которое в свою очередь обладает подсвойством filter.
Приведем пример HTML-документа с использованием одного из статических фильтров, чтобы на этом примере рассмотреть механизм их применения.
Листинг 7.11
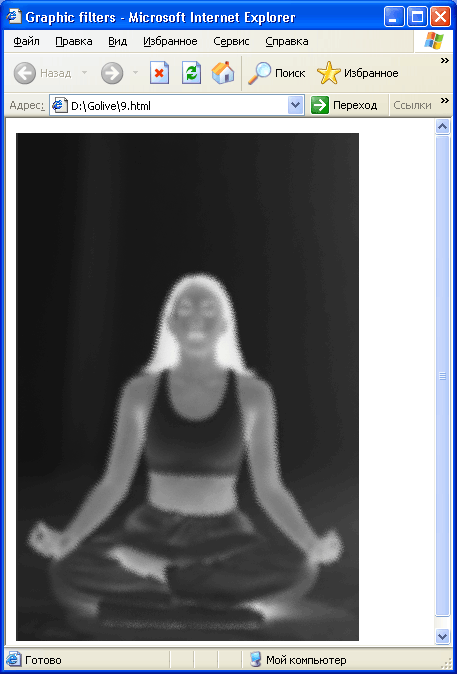
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Графические фильтры</title> <script language="javascript"> //<!-- function filtering() { document.all.p1.style.filter = "xray"; } //--> </script></head> <body> <p> <img id="p1" src="redhood.gif" onClick="filtering()"> </p> </html>На рис. 7.11 видно, во что превратился рисунок gif-формата из двухсот пятидесяти шести цветов после того, как пользователь щелкнул мышью на графическом изображении. После этого щелчка к рисунку был применен статический графический фильтр с наименованием "хгау", которое, очевидно, указывает, что данный графический эффект имеет некоторое отношение к рентгеновским лучам. И если посмотреть на рисунок, станет понятно, что доля истины в этом названии есть, так как графическое изображение и в самом деле немного походит на рентгеновские снимки.
Активация фильтра происходит при помощи свойства filter у объекта style, являющегося составной частью объекта, реализующего графическое изображение. Доступ к этому объекту происходит при помощи уникального идентификатора элемента, через коллекцию all.
Итак, мы видели результат применения фильтра "хгау" к обыкновенному графическому изображению. Однако, осталось еще двенадцать статических фильтров, наименований которых мы не знаем. Более того, нам неизвестны также преобразования, которые они производят с тем или иным элементом содержимого Web-страницы. Поэтому следует рассмотреть способы работы с этими статическими фильтрами.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 7.11. Окно браузера с результатом отображения файла, приведенного в листинге 7.11, после того как пользователь щелкнул мышью на рисунке
