Обработка форм
Однако одной проверки вводимых символов в соответствующее поле может и не хватить. Возраст человека должен быть правдоподобным. В текущем варианте ничто не помешает человеку внести в поле ввода значение, состоящее, например, из пяти цифр. Понятно, что полученное число будет иметь весьма отдаленное отношение к реальному возрасту удаленного пользователя. Поэтому было бы неплохо после ввода числа пользователем проверить, что оно находится в промежутке между, скажем, десятью и девяноста. Код документа с подобным скриптом приведен в листинге 7.9.
Листинг 7.9
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Обработка Форм</title> <script language="javascript"> //<!-- function checkdata() { if ((event.srcElement.value < 10) || (event.srcElement.value > 90)) alert("Введите правильный возраст"); } //--> </script></head> <body> <form> <p>Возраст <input type="text" name="f1" onChange="checkdata () "> </p> <p>Имя и фамилия <input type="text" name="f2"> </p> <p> <input type="submit" value="Отправить"> </p> </form></body> </html>В этом документе для проверки значения, введенного пользователем, мы используем событие onChange, которое инициируется после того, как пользователь перейдет от поля ввода к какому-либо другому органу правления Web-страницы. То есть, это событие отрабатывается непосредственно перед событием onBlur.
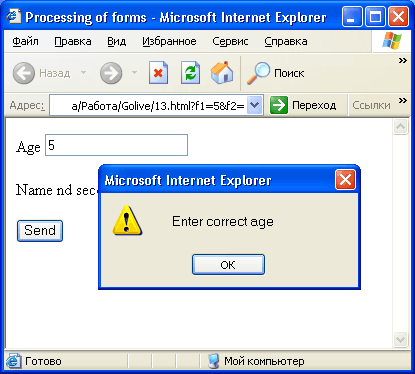
Итак, пользователь ввел некоторое значение в интересующее нас поле. Теперь мы перехватываем событие onChange и проводим проверку введенного значения. Значение мы получаем в качестве свойства value. Доступ к текущему полю получим при помощи свойства srcElement объекта event. А затем остается при помощи условного оператора if проверить, удовлетворяет ли введенное значение необходимым условиям. В том случае, если значение не удовлетворяет наложенным условиям, мы при помощи оператора alert отображаем информационное окно с соответствующим текстом (рис. 7.9).
При помощи подобной технологии мы можем проверять все вводимые пользователем данные на соответствие неким условиям, которые определяются разработчиком Web-страницы. Как мы уже говорили, это помогает избежать досадных ошибок, которые неизбежно будут возникать из-за невнимательности пользователей, без дополнительного обращения к приложению, обрабатывающему данные.

Рис. 7.9. Окно браузера с результатом отображения файла, приведенного в листинге 7.9, после того как пользователь внес неправильное значение в поле ввода
Но рассмотренные нами способы работы с формами и органами ввода не исчерпывают весь спектр возможностей DHTML в этой области. Мы можем динамически изменять содержимое формы в зависимости от действий пользователя.
Предположим, что нам необходимо провести на сайте некий опрос. При этом для мужчин и женщин используются различные наборы вопросов. Мы можем либо создать две отдельные Web-страницы, одну для мужчин и одну для женщин, с наборами вопросов, и два приложения, обрабатывающих эти формы. А можем при помощи DHTML модифицировать одну и ту же Web-страницу в зависимости от указанного пола удаленного пользователя. Код подобного HTML-документа приведен в листинге 7.10.
Листинг 7.10
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http: //www.w3.oi;g/TR/html4/strict.dtd"><html> <head> <title>Обработка форм</title> <script language="javascript"> //<!-- function changelist(x) { if (x == 1) { document.all.select1.options[0].text = "Ольга"; document.all.select1.options[1].text = "Елена"; document.all.select1.options[2].text = "Лариса"; p3.innerText = "Выберите Ваше любимое женское имя"; } if (x == 2) { document.all.select1.options[0].text = "Игорь"; document.all.select1.options[1].text = "Алексей"; document.all.select1.options[2].text = "Олег"; p3.innerText = "Выберите Ваше любимое мужское имя"; } } // --> </script></head> <body> <form> <p>Ваш пол:</p> <p>Мужской <input type="radio" name="group1" value="male" onClick="changelist(1)" checked> </p> <p>Женский <input type="radio" name="group1" value="female" onClick="changelist(2)"> </p> <p id="p3">Выберите Ваше любимое женское имя</p> <p> <select name="menu" id="select1"> <option value="1">Ольга</option> <option value="2">Елена</option> <option value="3">Лариса</option> </select> </p> <input type="submit" value="Подтвердить"> </form></body> </html>