Графические фильтры
Существует также фильтр mask, чье действие весьма похоже на только что рассмотренный фильтр. Но фильтр "mask" не инвертирует цвета элемента, а делает, так называемую, "маску". То есть, фон изображения переводится в специально заданный разработчиком цвет, а основной план изображения переводится в белый цвет. Пример использования подобного эффекта показан в листинге 7.16 и рис. 7.16.
Листинг 7.16
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Графические фильтры</title> <script language="javascript"> //<!-- function filtering() { document.all.p1.style.filter = "mask(color=green)"; } //--> </script></head> <body> <p> <img id="p1" src="htm.gif" onClick="filtering() "> </p></body> </html>Легко заметить, что для установки цвета, которым будет отображаться создаваемая маска, мы используем параметр с наименованием color. Значением параметра может быть любое принятое в HTML обозначение цвета. Если не использовать дополнительный параметр для эффекта, то в качестве цвета для создания маски будет использован черный цвет.
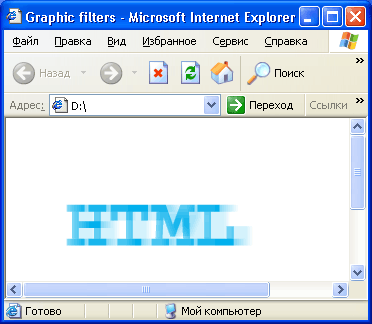
Способ применения еще одного графического фильтра показан в листинге 7.17. Фильтр с наименованием "blur" несколько "размазывает" отбражаемый элемент, создавая эффект его движения.

Рис. 7.16. Окно браузера с результатом отображения файла, приведенного в листинге 7.16, после того как сработал графический фильтр
Листинг 7.17
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Графические фильтры</title> <script language="javascript"> //<!-- function filtering() { document.all.p1.style.filter = "blur(add=1, direction=90, strength=20)"; } //--> </script></head> <body> <p> <img id="p1" src="htm.gif" onClick="filtering()"> </p></body> </html>К сожалению, возможности полиграфии не позволяют показать результат применения данного фильтра в полном объеме. Но если все-таки есть желание увидеть его, стоит создать HTML-файл с кодом, приведенным в листинге 7.17, и загрузить его в браузер (рис. 7.17).

Рис. 7.17. Окно браузера с результатом отображения файла, приведенного в листинге 7.17, после того как сработал графический фильтр
