Создание анимации в Dreamweaver. Простейшая анимация.
После добавления в анимацию свободного элемента Dreamweaver выводит предупреждение, показанное на рис. 12.3. Этим он хочет сказать, что может управлять в процессе анимации следующими параметрами свободного элемента:
- горизонтальной и вертикальной координатами левого верхнего угла (атрибуты LEFT и ТОР);
- шириной и высотой (атрибуты WIDTH и HEIGHT), причем работать это будет только в Internet Explorer;
- порядком перекрытия, иначе говоря, z-индексом (атрибут Z-INDEX);
- видимостью (атрибут VISIBILITY).

Рис. 12.3. Предупреждение, выводимое Dreamweaver после добавления свободного элемента в анимацию
Это значит, что вы можете управлять местоположением, размерами и видимостью свободного элемента. Как видите, возможностей, предлагаемых Dreamweaver для анимации, даже больше, чем мы думали.
Теперь закройте данное предупреждение нажатием кнопки ОК. Если вы не желаете больше его видеть, перед закрытием включите флажок Don't show me this message again.
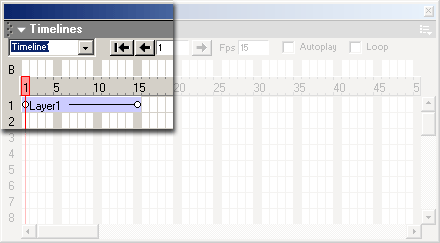
Наконец, после всех треволнений, мы увидим в списке панели Timelines новую дорожку (рис. 12.4). Она отображается в виде светло-синей полосы, на которой написано имя свободного элемента, которому она принадлежит. По обеим сторонам данной полосы можно заметить светлые кружки. Это ключевые точки; их пока всего две: начало и конец траектории. Первая ключевая точка – начало – находится на первом кадре; это значит, что анимация для данного элемента начнется с первого кадра. Вторая ключевая точка – конец траектории – находится на пятнадцатом кадре; там наш анимированный элемент перестанет двигаться.

Рис. 12.4. Новая дорожка анимации
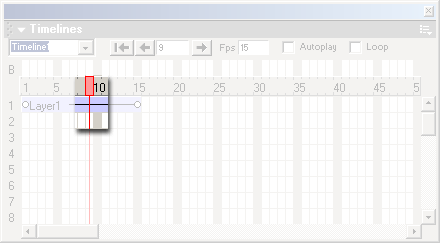
Вы можете выбирать как ключевые точки (в данном случае они выделяются темно-синим цветом), так и саму дорожку (в этом случае она вся становится темно-синей), просто щелкая по ним мышью. Более того, вы можете щелкнуть по любому месту на дорожке анимации, выделив таким образом какой-либо ее кадр. В этом случае на временной шкале появится маркер выделенного кадра, показанный на рис. 12.5.

Рис. 12.5. Маркер выделенного кадра
Если вас не устраивает местоположение дорожки анимации, вы можете легко его изменить. Для этого "ухватите" мышью дорожку (не ключевые точки!) и перетащите ее вдоль шкалы, пока она не займет нужную позицию. Например, вы можете заставить анимацию начинаться с десятого кадра, а заканчиваться – двадцать пятым. Также вы можете изменять длину дорожки, а значит, продолжительность анимации, перетаскивая на необходимую позицию теперь уже ключевые точки. И, разумеется, вы можете удалить ненужную дорожку, выделив ее и нажав клавишу Del или выбрав пункт Remove Object контекстного меню или подменю Timeline меню Modify.
