Создание анимации в Dreamweaver. Простейшая анимация.
Ну что ж, давайте проверим свежесозданную анимацию. Нажимаем клавишу F12, чтобы загрузить страницу defaiilt2.htm в Web-обозревателе, и… наблюдаем совершенно неподвижное изображение. В чем же дело?
А дело в том, что начало и конец траектории движения нашего анимированного заголовка совпадают, т. е. никакой траектории нет, заголовок все время стоит в одной точке! Мы забыли задать траекторию!!!
Ну, ничего. Это не страшно. Сейчас мы все исправим.
Траектория в Dreamweaver задается следующим образом. Каждая ключевая точка представляет собой как бы "снимок" того состояния, в котором будет пребывать анимированный элемент. Выбрав ключевую точку, вы задаете нужные параметры свободно позиционируемого элемента (координаты, размеры и видимость), а Dreamweaver их запоминает, создавая тем самым данный "снимок". Исходя из этих снимков, он сам вычисляет все промежуточные состояния анимированного элемента, в которых он будет находиться между ключевыми точками. Поэтому, чтобы создать анимацию любой сложности, вам достаточно будет задать необходимые параметры нужных элементов страницы только в ключевых точках анимации. Dreamweaver сам сделает все остальное.
Предположим, наш заголовок будет "выплывать" из нижнего правого угла страницы и перемещаться прямо на свое законное место. Поскольку траектория его движения очень проста (прямая линия), для ее задания мы нуждаемся всего в двух ключевых точках. В первой ключевой точке заголовок находится в нижнем правом углу страницы, а во второй – в ее верхней части, там, где он и должен быть. В этих точках мы и должны задать параметры нашего заголовка, точнее, всего два параметра – горизонтальную и вертикальную координаты. (Наш заголовок во время движения не меняет ни размеры, ни видимость.)
Выделим первую ключевую точку, находящуюся в начале дорожки, щелкнув по ней мышью. Далее "захватим" заголовок (свободный элемент Header) мышью и переместим его в правый нижний угол страницы, в начало его траектории. Теперь выделим вторую ключевую точку. Здесь нам менять ничего не нужно, т. к. заголовок уже стоит на своем месте. Вот, собственно, и все.
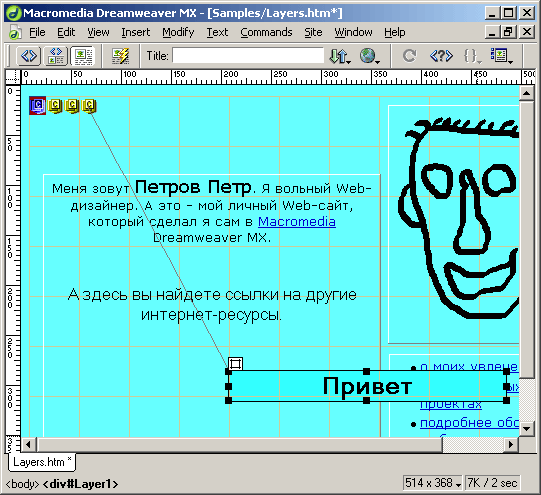
На рис. 12.6 показано то, что у нас получится после всех этих манипуляций. Хорошо видна тонкая серая линия траектории, отображаемая в окне документа, если в окне документа выделен анимированный элемент Header. Причем анимированный элемент будет находиться в том месте траектории, которое мы выделим на дорожке анимации. Так, если выделить вторую ключевую точку, он перескочит на свое законное место в верхней части страницы. А если выделить какую-либо промежуточную точку между первой и второй ключевыми точками, он займет соответствующее этой точке место.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 12.6. Готовая траектория анимированного элемента (выделена первая ключевая точка)
Вот теперь можно и проверить наше творение. Загрузите получившуюся страницу в Web-обозревателе и посмотрите, что получится. А получится… все то же самое – опять-таки неподвижный заголовок. Что же мы на этот раз забыли?
Чтобы анимация запустилась сразу после загрузки страницы Web-обозревателем, Dreamweaver должен создать небольшой сценарий, который, собственно, ее и запускает. Но, по умолчанию, он этого не делает. Он предполагает, что вы хотите, чтобы анимация проигрывалась в ответ на действие пользователя, например щелчок по изображению. Но нам-то нужно, чтобы заголовок начинал свой путь сразу же, как только страница будет загружена. Для этого нам придется сделать соответствующие установки.
Сделать их очень просто. Вернемся в панель Timelines и включим флажок Autoplay, расположенный в верхней части этой панели. Dreamweaver, по своему обыкновению, выдаст очередное предупреждение, что сейчас в код страницы будет добавлен соответствующий сценарий. Избавьтесь от этого предупреждения, нажав кнопку ОК; если не хотите больше его видеть, можете включить перед этим флажок Don't show me this message again. Вот теперь все на самом деле готово. Загрузите страницу в Web-обозреватель и убедитесь в этом.
Ура! Заработало!
Анимированный заголовок бодро пробежит заданную нами траекторию и замрет прямо над своей тенью. Конечно, плохо, что тень существует независимо от него, но мы это вскоре исправим. Не совсем хорошо также и то, что заголовок перемещается под остальными свободно позиционируемыми элементами, но вы можете исправить это прямо сейчас, просто изменив его z-индекс. Сохраним полученную страницу. И продолжим…
