Переопределение события

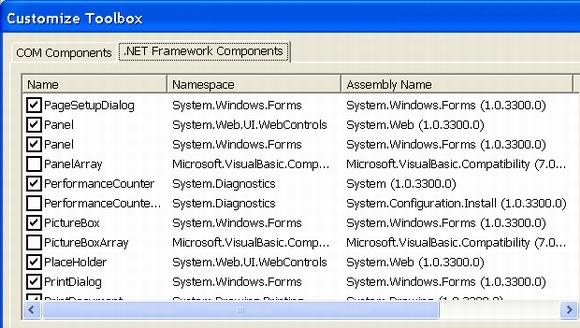
Рис. 8.16. Нестандартный элемент на вкладке .NET Framework Components
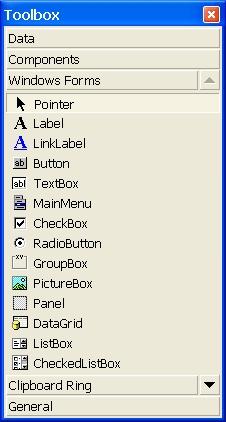
Нестандартный элемент размещается в нижней части панели (рис. 8.17). Дважды щелкните в строке PosltivelntegerTextBox, и элемент появится на форме. Обратите внимание: наш простейший элемент обладает всеми свойствами обычных текстовых полей и особенностями поведения, присущими текстовым полям в режиме конструирования. Все это было автоматически унаследовано от класса текстовых полей Windows.Forms.TextBox без малейших усилий с вашей стороны.

Рис. 8.17. Нестандартный элемент на панели элементов
Примечание
Элемент, помещенный на панель элементов, остается на ней и может использоваться в будущих проектах. Чтобы удалить элемент с панели, щелкните на нем правой кнопкой мыши и выберите команду Delete.
