Использование направляющих, сетки, линеек. Привязка.
Давайте ознакомимся с этими элементами интерфейса в процессе работы. Для начала откройте в Photoshop любые изображение.

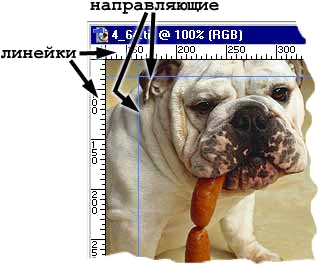
Направляющими называются вспомогательные непечатные линии, предназначенные для выравнивания всего, что только можно выровнять. Включить направляющие можно следующим образом:

В меню View есть флажок Rulers (линейки). Когда этот флажок включен, на верхней и левой границе окна видны линейки. Если он выключен, они, соответственно, не видны. Направляющая "вытягивается" из линеек (нажимаете левую кнопку мыши и тяните к центру окна с документом. Когда вы отпустите кнопку мыши на рисунке останется синяя линия – направляющая). Если линию вытаскивать из верхней линейки, то направляющая будет горизонтальной; если из левой линейки, то направляющая будет вертикальной. Но направляющие не назывались бы так, если бы не обладали свойством притягивать к себе выделения и прочие объекты Photoshop. По умолчанию рисуемое Вами выделение притянется к направляющим. (Когда контур выделения будет находиться в непосредственной близости от направляющей, он "прыгнет" на эту направляющую.) Направляющие имеют несколько настроек, которые расположены в меню View:
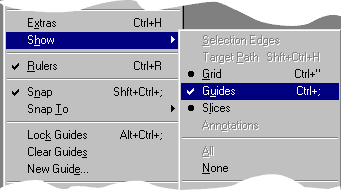
- Флажок View › Show › Guides руководит отображением направляющих. Если он включен, то они видны на изображении, если выключен – направляющие не отображаются.
- Флажок View › Snap to › Guides включает и выключает притяжение к направляющим.
- Флажок Lock Guides – команда, которая запрещает перемещение направляющих.
- Clear Guides – удалить все направляющие.
Некоторое любопытство вызвал пункт Lock Guides. Если можно запретить перемещение направляющих, то значит их можно перемещать. А как? Для перемещения всего, что может двигаться, существует специальный инструмент – Move (движение).

