Использование инструмента Gradient
С помощью инструмента Gradient (Градиент) можно окрашивать изображение, просто перетаскивая курсор. Каждый раз при перетаскивании курсора к слою будет применяться новый градиент. Любые дополнительные градиенты, непрозрачность которых меньше 100%, не будут полностью закрывать существующий градиент. В отличие от слоя градиентной заливки, градиент, примененный подобным образом, редактировать довольно сложно.
- Выберите или создайте слой.
- По желанию. Выделите область на слое. В противном случае градиент заполнит весь слой целиком.
- Активизируйте инструмент Gradient Tool (Градиент). "Горячие" клавиши инструмента Gradient – G или SHIFT + G.
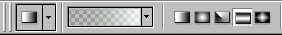
- На панели опций инструмента (рис. 13.7 и 13.8) щелкните по стрелке первого поля и выберите образец окраски.
Щелкните по кнопке стиля градиента: Linear (Линейный), Radial (Радиальный), Angular (Угловой), Reflected (Отраженный) или Diamond (Ромбовидный).
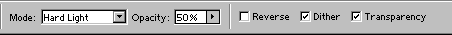
Выберите в поле Mode (Режим) режим смешивания, а также значение параметра Opacity (Непрозрачность).
- Выполните любой из нижеследующих необязательных шагов.
Поставьте флажок Reverse (Обратить), чтобы изменить порядок следования цветов в градиенте на обратный.

Рис. 13.7. Левая часть панели опций инструмента Gradient
Рис. 13.8. Правая часть панели опций инструмента Gradient

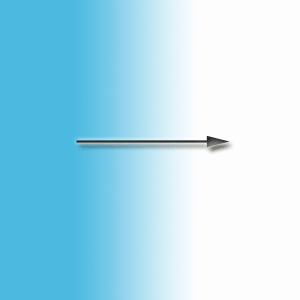
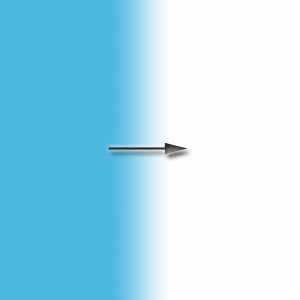
Рис. 13.9. Результат перемещения курсора на большое и малое расстояние при создании линейного градиента
Рис. 13.10. Результат заливки растрового слоя, содержащего текст, градиентом в различных направлениях при установленном флажке Lock transparent pixelsОтметьте опцию Dither (Размыть), чтобы свести к минимуму появление полосок на градиенте.
Поставьте флажок Transparency (Прозрачность), чтобы прозрачные области также можно было залить градиентом (см. ниже раздел "Изменение степени непрозрачности цветов градиента").
- Если вам нужен линейный градиент, перетащите курсор с одной стороны или одного угла изображения или выделенной области в другую(ой). Для создания градиента любого другого стиля тащите курсор из центра в сторону. Перемещайте курсор при нажатой клавише SHIFT, чтобы угол градиента был кратен 45°. Для удаления градиента удалите соответствующий элемент с палитры History (История).
Перетащите курсор на большое расстояние, чтобы создать едва уловимый переход цветов, или на небольшое расстояние для создания резкого перехода (рис. 13.9-13.10). Это похоже на действие ползунка Scale (Масштаб) в диалоговом окне Gradient Fill (Заливка градиентом).
