Выбор формата для оптимизированного изображения
Формат SWF
Формат Macromedia Flash (SWF) является векторным и предназначен для создания компактной масштабируемой графики (в том числе анимированной), ориентированной, прежде всего, для размещения на Web-страницах.
При создании изображения, предполагаемого для экспортирования в формат SWF, следует иметь в виду, что:
- для анимации SWF необходимо размещать каждый кадр анимации на отдельном слое документа программы Adobe Illustrator;
- эффекты прозрачности не могут быть экспортированы в формат SWF;
- градиентные сетки и градиенты, у которых более 8 цветовых переходов, растеризуются и экспортируются в качестве пиксельных изображений. Градиентные заливки с меньшим числом переходов сохраняются в качестве градиентов;
- декоративные заливки растеризуются на пиксельные элементы, из которых и строится заливка;
- экспортируемый текст сохраняет многие свои параметры, но некоторые специфические характеристики все-таки теряются, например не сохраняются значения интерлиньяжа, кернинга и трекинга, хотя внешний вид текста программа пытается сохранить за счет его разбиения на более мелкие фрагменты.
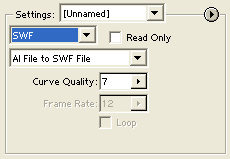
При выборе варианта SWF (рис. 13.37) в диалоговом окне Save for Web (Сохранить для Web) становятся доступны следующие функции.

Рис. 13.37. Установки для формата SWF
- Флажок Read Only (Только для чтения) препятствует дальнейшему редактированию экспортированного документа.
- В списке Export As (Экспортировать) представлены два варианта: AI File to SWF File (Файл формата А1 в файл формата SWF) обеспечивает экспортирование изображения в единственный фрейм, a AI Layers to SWF Frames (Слои файла AI во фреймы файла SWF) – преобразование слоев исходного файла в отдельные фреймы формата SWF, что позволяет получить анимированное изображение.
- Поле Curve Quality (Гладкость кривых) обеспечивает точность кривых Безье в диапазоне от 0 до 10. Меньшее значение уменьшает объем файла, но с потерей гладкости кривых, а большее значение увеличивает объем, но зато сохраняет гладкость кривых.
- В поле Frame Rate (Частота кадров) можно определить частоту в диапазоне от 0.01 до 120.
- Флажок Loop (Цикл) обеспечивает непрерывное воспроизведение векторной анимации.
Формат SVG
Формат SVG (Scalable Vector Graphics – масштабируемая векторная графика) является векторным, что позволяет описывать объекты как математические кривые. Файл получается компактным, но при этом сохраняется возможность обеспечивать необходимое качество для вывода как на экран монитора, так на печатающие устройства. При размещении на Web-страницах изображений в этом формате проявляется пока непривычная для пользователей возможность масштабирования, что позволяет иначе представлять, например, карты и другие визуальные документы, для которых важно рассмотрение их в разных масштабах.
Помимо этого, важно отметить, что формат SVG основан на технологиях XML и JavaScript, что позволяет создавать интерактивные Web-страницы.
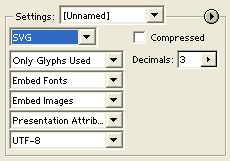
При выборе варианта SVG (рис. 13.38) в диалоговом окне Save for Web (Сохранить для Web) становятся доступны следующие функции.

Рис. 13.38. Установки для формата SVG
- Флажок Compressed (Сжатый) обеспечивает сохранение информации с использованием алгоритмов сжатия.
- Список Font Subsetting (Раскладки шрифта) предлагает выбор раскладки шрифта, которая размещается или связывается в документе формата SVG. В этом списке предлагаются варианты:
- None (Без информации), если есть уверенность, что у конечного пользователя имеются в наличии требуемые шрифты;
- Only Glyphs Used (Только используемые глифы), если требуется включить информацию только о тех символах, которые применяются в данном документе (доступен только при размещении шрифта в документе);
- Common English (Английские символы), Common English+Glyphs Used (Английские символы и используемые глифы), Common Roman (Пан-европейские символы), Common Roman+Glyphs Used (Пан-европейские символы и используемые глифы), All Glyphs (Все глифы), если текстовое содержание неоднородно и изменчиво.
- Поле Decimals (Количество десятичных знаков) служит для определения точности векторных вычислений в диапазоне от 1 до 7. Большее значение обеспечивает улучшение изображений, но требует большего объема.
- Список Font Location (Расположение шрифта) предлагает варианты: Embed Fonts (Размещение шрифтов) и Link Fonts (Связывание шрифтов). Размещение шрифтов увеличивает объем файла, но обеспечивает доступность требуемых шрифтов. Связывание шрифтов имеет смысл применять, если множество документов используют один и тот же набор шрифтов.
- Список Image Location (Расположение изображений) предлагает варианты: Embed Images (Размещение изображений) и Link Images (Связывание изображений). Размещение изображений увеличивает объем файла, но обеспечивает доступность используемых импортированных изображений. Связывание изображений имеет смысл применять, если множество документов используют одно и то же изображение.
- Список CSS Properties (Параметры стилей) предлагает варианты преобразования стилей:
- Presentation Attributes (Параметры презентации) – обеспечивает наилучшее сохранение параметров;
- Style Attributes (Параметры стиля) – обеспечивает наиболее подробный, но и наиболее объемный файл;
- Entity References (Унифицированные ссылки) – обеспечивает быстрое время создания и минимальный объем файла;
- Style Element (Стилевой элемент) – используется, когда документ применяется в нескольких HTML-файлах. Такой документ является частью внешнего стиля, к которому обращаются из нескольких HTML-файлов.
- Список Encoding (Способ кодирования) предлагает на выбор одну из нескольких систем кодирования: UTF (Unicode Transformation Format) поддерживается всеми XML-процессорами, UTF-8 является его восьмибитным вариантом, а UTF-16 – шестнадцатеричным, ISO 8859-1 (ASCII) – традиционный способ кодирования.
