Висячие текст и графика
Термин "висячий" употребляется в издательском деле для обозначения элементов, расположенных слева от основной колонки текста. Элементы такого рода служат великолепным средством выделения и структурирования текста, позволяя читателю легко в нем ориентироваться. К висячим элементам относятся отдельные символы (висячие знаки пунктуации и буквицы), маркеры пунктов перечней (bullets), маргинальные заголовки и графические элементы. PageMaker имеет простые средства создания маргинальных элементов, занимающих одну строку колонки. Если требуется создать многострочный маргинальный заголовок, приходится прибегать к разнообразным ухищрениям.
Макет, созданный с использованием висячих элементов, производит впечатление многоколоночного, хотя в действительности имеет только одну колонку текста (рис. 15.2).
Зачем же прибегать к специальным приемам, когда можно сделать две настоящих колонки и разместить маргинальные элементы в левой колонке, а основной текст – в правой? Ответ очевиден: маргинальные элементы по смыслу привязаны к определенным строкам основного текста и при изменении размещения основного текста не должны утрачивать этой привязки. Если расположить их в отдельной колонке, то вам бы пришлось настраивать положение маргинальных элементов относительно основного текста вручную и каждый раз делать это заново при малейшем изменении форматирования основного текста. Оформление маргинальных элементов как висячих позволяет не заботиться об их расположении относительно соответствующих строк основного текста, т. к. они включены в эти строки. В данном случае изменение форматирования и добавление или удаление основного текстового материала не приведет к необходимости ручного размещения маргинальных элементов.

Рис. 15.2. Одноколоночный макет с маргинальными элементами
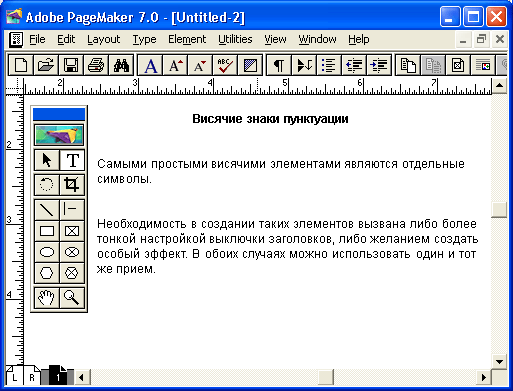
Висячие знаки пунктуации
Самыми простыми висячими элементами являются отдельные символы. Необходимость в создании таких элементов вызвана либо более тонкой настройкой выключки заголовков, либо желанием создать особый эффект. В обоих случаях можно использовать один и тот же прием.
На рис. 15.3 представлены два образца заголовков, выключенных по формату. Первый образец оставляет впечатление плохо выровненного. Дело в том, что знаки препинания зрительно практически не занимают места и не должны принимать участие в выключке. Это верно, разумеется, только для текста, привлекающего повышенное внимание читателя, т. е. для заголовков крупным кеглем. Это свойство знаков препинания учтено во втором образце, где знаки препинания оформлены 1$ак висячие. Смещение их относительно границ колонки сделано с помощью ручного кернинга. Поскольку кернинг для первого и последнего символа в строке не имеет смысла, перед кавычками и последних был вставлен пробел в круглую шпацию, а уже затем выполнен кернинг пар "пробел-кавычка".
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 15.3. Получение висячих знаков пунктуации с помощью ручного кернинга
Для осуществления кернинга точка вставки инструмента Text (Текст) была помещена между открывающей кавычкой и пробелом. Затем нажатием комбинации клавиш ALT + стрелка влево символ кавычек был смещен влево. Аналогичным образом был выполнен кернинг для закрывающей кавычки, только смещение производилось вправо, с помощью комбинации клавиш ALT + стрелка вправо.
