Дополнительные возможности работы с Web-страницами и Web-сайтами. Примечания.
Чтобы ввести новую строку, нажмите кнопку со знаком "плюс", введите в поле ввода Name левую часть строки ("имя"), а в поле Value – правую ("значение").
Чтобы изменить существующую строку, выберите ее в списке Info, после чего в поле ввода Name измените ее левую часть (имя), а в поле Value – правую (значение).
Чтобы удалить ненужную строку, выберите ее в списке Info и нажмите кнопку со знаком "минус".
Закончив ввод примечаний, нажмите кнопку ОК.
Теперь вы можете проверить примечания. Для этого снова откройте страницу default.htm. Если вы включили флажок Show When File Is Opened, окно Design Notes (см. рис. 6.26) появится сразу же после открытия этой страницы.
Теперь рассмотрим, как можно привязывать примечания к внедренным элементам страницы (изображениям, фильмам Flash и т. п.). Это важное условие – элемент страницы должен быть сохранен в отдельном файле. Привязать примечание, скажем, к таблице или гиперссылке вы не сможете. (Но вы можете привязать соответствующие примечания к самой Web-странице.)
Откроем страницу About.htm, где есть изображение, к которому можно добавить примечание, – портрет нашего мифического героя. Выделим портрет и… А вот теперь будьте внимательны: чтобы привязать к внедренному элементу примечание, нужно воспользоваться пунктом Design Notes контекстного меню графического изображения. Пункт Design Notes меню File позволяет привязать примечание только к самой странице.
Диалоговое окно Design Notes для внедренного элемента страницы ничем не отличается от окна, показанного на рис. 6.26. И это правильно: незачем лишний раз запутывать пользователя множеством разнокалиберных окон, выполняющих схожие задачи. К сожалению, флажок Show When File Is Opened в этом случае работать не будет – даже если вы его включите, окно Design Notes при открытии страницы не появится.
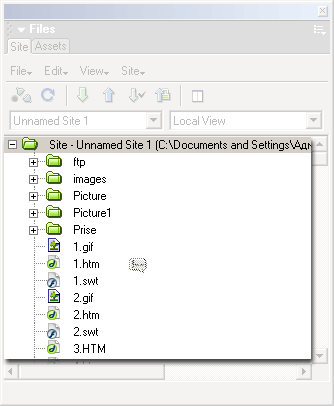
Введите что-нибудь в качестве примечания и нажмите кнопку ОК. Закройте все окна документа Dreamweaver, разверните панель Site на весь экран и обратите внимание на список файлов локальной копии (рис. 6.28).

Рис. 6.28. Значки примечаний в списке файлов панели Site
Вы видите, что в столбце Notes в строках, описывающих файлы default.htm и Ivanov.gif, появились некие значки. Это значки примечаний; они сигнализируют, что к таким-то файлам привязаны примечания. Вы можете дважды щелкнуть по такому значку мышью, и на экране появится окно Design Notes.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Выше мы описали, как задаются примечания в окне документа. То же самое вы можете сделать и в панели Site. То есть вы можете либо выбрать пункт Design Notes меню File, либо воспользоваться аналогичным пунктом контекстного меню панели. Но проще всего дважды щелкнуть по столбцу Notes списка файлов, даже если там и нет значка примечания.
