Пробная анимация
Для первого знакомства с анимационными возможностями Flash создадим простой мультфильм: кружок, который перемещается по экрану слева направо. Сначала мы покажем, как это делается в Flash 5.0, а затем – в Flash MX. Прежде всего нам понадобятся инструменты  ("Овал") и
("Овал") и  ("Выделение"). Выполните в Flash 5.0 следующие шаги:
("Выделение"). Выполните в Flash 5.0 следующие шаги:
- Выберите инструмент "Овал" и нарисуйте кружок в левой части рабочей области с помощью мыши, нажав ее левую кнопку.
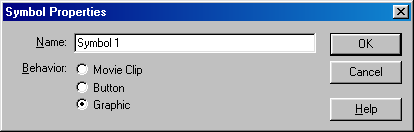
- Выберите инструмент "Выделение" и выделите кружок вместе с контуром. Для этого либо обведите фигуру прямоугольной рамкой, удерживая кнопку мыши нажатой, либо сделайте двойной щелчок на ней. Затем в меню Insert (Вставить) выберите команду Convert to symbol (Преобразовать в символ) или нажмите клавишу F8. В появившемся диалоговом окне выберите переключатель Graphic (Графический) и щелкните на кнопке ОК.

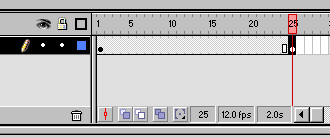
Рис. 546. - Теперь выберите кадр на временной шкале, например, 25-й кадр (просто щелкните на нем), и выполните команду меню Insert › Keyframe (Вставить › Ключевой кадр) или нажмите клавишу F6. Этим вы сделаете 25-й кадр ключевым. На рисунке показано, что должно получиться:

Рис. 547. - Выделите кружок (теперь вокруг него возникнет рамка) и переместите его в правую часть рабочей области. Этим вы указали траекторию перемещения кружка.
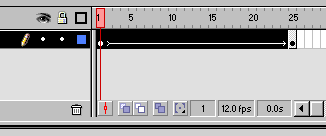
- Вернитесь на временной шкале к первому кадру (вы должны увидеть кружок снова в левой части экрана). В меню Insert (или в контекстном меню, вызываемом нажатием правой кнопки мыши на первом кадре) выберите команду Create Motion Tween (Создать анимацию движения). Между первым и 25-м кадрами на временной шкале появится стрелка.

Рис. 548.Итак, вы только что сделали очень простой, но все же мультфильм. Выберите теперь команду Control › Play (Управление › Воспроизвести) или просто нажмите клавишу Enter, чтобы просмотреть результат. Для представления движения на статичном рисунке показаны промежуточные кадры мультфильма.
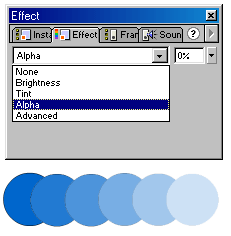
- Добавим в наш мультфильм дополнительный эффект. А именно, сделаем так, чтобы кружок не только перемещался, но и постепенно исчезал. Выберите опять 25-й кадр и выделите все объекты. Перейдите в диалоговое окно Effect. Если сложно отыскать необходимую вкладку в диалоговых окнах справа от рабочей области, выберите команду меню Window › Panels › Effect. В раскрывающемся списке выберите Alpha (Прозрачность), а появившийся параметр установите равным 0% (полная прозрачность или, иначе, невидимость объекта).

Рис. 550. Попробуйте еще раз проиграть ваш мультфильм
