Эффект трехмерности
У куба 12 граней, следовательно, вам необходимо 12 линий. Вместо того чтобы задавать координаты х, у и z обоих концов каждой линии, вы можете использовать две точки, уже имеющиеся в массиве points. Каждая линия имеет два параметра: p1 и р2.
// Создаем массив из 12 линий для граней куба, function makeLinesO { lines = new Array(); lines[0] = { p1: 0, p2: 1 }; lines[1] = { p1: 1, p2: 2 }; lines[2] = { p1: 2, p2: 3 }; lines[3] = { p1: 3, p2: 0 }; lines[4] = { p1: 4, p2: 5 }; lines[5] = { p1: 5, p2: 6 }; lines[6] = { p1: 6, p2: 7 }; lines[7] = { p1: 7, p2: 4 }; iines[8] = { p1: 0, p2: 5 }; lines[9] = { p1: 1, p2: 6 }; lines[10] = { p1: 2, p2: 7 }; lines[11] = { p1: 3, p2: 4 }; for (i = 0; i < lines.length; i++) { attachMovie("line", "line" + i, 50 + i) } }Вышеописанная функция создает 12 клипов. Каждый клип получает имя linex, где х – номер линии в массиве lines.
Чтобы динамически нарисовать во Flash линию, надо задать положение клипа, который ее содержит, в первой точке, затем изменить масштаб клипа и определить положение конца линии во второй точке. Так как начало линии находится в центре клипа, в первой точке задается ее верхний левый угол. Масштаб определяет протяженность линии по горизонтали и вертикали, поэтому, задав его значение равным разнице координат х и у начальной и конечной точек, вы разместите линию нужным образом.
К примеру, если вы хотите, чтобы ваша линия начиналась в точке с координатами (50.80) и заканчивалась в точке с координатами (170.210), то надо задать первую точку, присвоив переменным _х и _Y значения 50 80 соответственно. Затем вы должны вычислить разницу координат по горизонтали: 170-50 = 120. Разница координат по вертикали будет следующей: 210-80 = 130. Задав значения переменных _xscale и _yscale равными 120 и 130 соответственно, вы получите линию с начальными координатами (50.80) и конечными координатами (170.210).
// Рисуем грани куба, function drawLines() { for (i = 0; i) { loc1 = plotPoint(points[lines[i].p1]); Ioc2 = plotPoint(points[lines[i].p2]); this["line" + i]._x = loc1.x; this["line" + i]._y = loc1.y; this["line" + i]._xscale = loc2.x - loc1.x; this["line" + i]._yscale = loc2.y - loc1.y; this["line" + i]._alpha = loc1.z + 100; } }Важно, чтобы высота и ширина клипа линии была равна 100 пикселам. Тогда масштаб 100% будет соответствовать 100 пикселам по ширине и высоте, 200% – 200 пикселам и т. а. Параметр толщины линии должен быть определен как "hairline", чтобы масштабирование не оказывало никакого влияния на ее толщину. Линия любой другой толщины, например 1, изменит свой масштаб соответственно изменению переменных _xscale и _yscale.
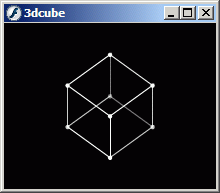
Все, что осталось сделать для того, чтобы к кубу были добавлены грани, – это задать вызов функции makeLines при запуске ролика, а также функцию drawLines из функции reposition. На рис. 5.12 показан полученный результат. Весь ролик вы можете увидеть, запустив файл 3Dcube.fla.

Рис. 5.12. Трехмерный куб, состоящий из точек и пиний
Другие возможности
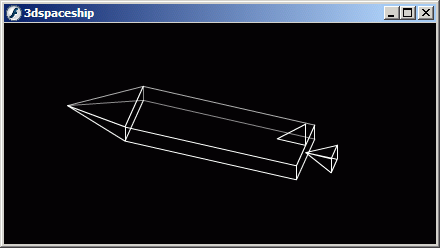
Конечно, вы можете создавать фигуры более сложные, чем куб. На рис. 5.13 изображена небольшая модель космического корабля. Эта программа, содержащаяся в файле 3Dspaceship.fla на Web-сайте, обходится без функции drawPoints, хотя и использует массив points для задания углов фигуры.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 5.13. Простая трехмерная модель космического корабля; в ролике корабль вращается
Поэкспериментировав с наборами точек и линий, нетрудно создать множество различных трехмерных моделей. Вы можете сделать так, чтобы пользователь управлял вращением и наклоном объекта, или задать фиксированный наклон и вращение модели с постоянной скоростью. Можно даже изменять центральную точку экрана, чтобы создать иллюзию движения модели.
