След от курсора
Исходный файл: Cursortrail.fla.
Рассмотрим спецэффект, создание которого невозможно без использования ActionScript. В нашем примере, когда пользователь перемещает мышь, за курсором остается характерный шлейф, состоящий из тающих копий изображения, привязанного к курсору.
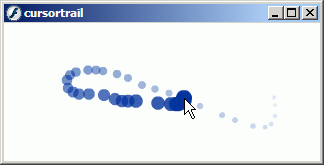
На рис. 5.9 можно увидеть пример этого эффекта. Каждая из окружностей показывает предыдущую позицию курсора. Чем раньше создана окружность, тем она меньше и светлее.

Рис. 5.9. Оставляя копии клипа в позиции, в которой только что находился курсор, можно создать след, тянущийся за курсором
Задача проекта
Идея состоит в том, чтобы создать след за курсором из постепенно уменьшающихся и тающих окружностей. Когда пользователь перемешает мышь, возникает ощущение, что курсор "рисует" за собой хвост.
В начальный момент каждый кружок имеет свой фиксированный размер и абсолютно непрозрачен. Постепенно он уменьшается в размерах и бледнеет до тех пор, пока окончательно не сольется с фоном.
В любой момент времени на экране тает и уменьшается множество кружочков, и по мере исчезновения старых их место занимают новые, появляющиеся в текущей позиции курсора.
Подход
Окружности являются клипами, которые создаются и помещаются в опре деленную точку экрана в течение работы программы. В коде хранятся все существующие клипы. При каждом обращении к кадру программе просматривает массив, уменьшая размер и увеличивая прозрачность каждого клипа. Когда клип с окружностью становится невидимым, он удаляется; также удаляется соответствующий элемент массива.
Подготовка ролика
Создадим простой клип с кружочком внутри. Цвет и размер вы может выбрать по своему усмотрению. В нашем примере мы сделали темно-голубую окружность диаметром 20 пикселов. Клипу присвоено имя "Cursor Trail" (След курсора), в панели Linkage Properties выставлен флажок Export for ActionScript и присвоено имя связи CursorTrail.
Теперь создадим клип с надписью "Actions". Поместим его вне пределов рабочей области. Этот клип будет использоваться только как носитель кода, поэтому его содержание может быть любым. Вы можете даже не создавать внутри него никаких изображений или текста – тогда на экране он будет отображаться в виде маленького кружочка.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Создание кода
Наш "actions"-клип содержит два обработчика onClipEvent. Первый включается в начале ролика и создает пустой массив, чтобы содержать ссылки на клипы, образующие хвост. Он также устанавливает счетчику trailNum значение ноль. Эта переменная содержит значение номера следующего клипа, который вы создадите.
Переменная speed определяет как быстро клипы, составляющие "хвост", будут уменьшаться в размерах и таять.
On ClipEvent(load) { // Создаем массив, trail = new Array(); trailNum = 0; // Меньшее значение переменной соответствует меньшей // скорости. speed = 2; }