Список лучших игроков
Демонстрация списка лучших игроков
Исходный файл: Highscores.fla.
На Web-сайте надо разместить две программы, с помощью которых и будет формироваться список лучших игроков. Первая программа представляет собой демонстрационный ролик, показывающий, как набранные очки заносятся в базу данных и как они затем из нее извлекаются.
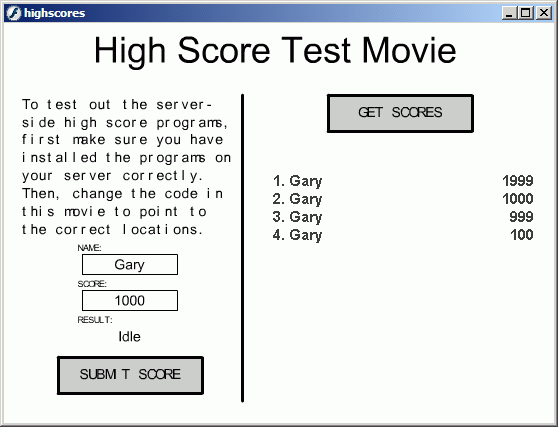
Кадр такого ролика, Highscores.fla, изображен на рис. 17.5. Область слева внизу позволяет вам ввести новый результат, а в области справа отображается список лучших игроков.

Рис. 17.5. Ролик, отображающий список лучших игроков, позволяет проверить правильность работы программ, написанных вами на языке Perl
Имена игроков и очки выровнены по левому краю (Рис. 17.5). Я использовал моноширинный шрифт (Courier). Если использовать другие шрифты, например Ariel, то будет не так просто выровнять столбцы в рамках одного текстового поля.
Все программные коды в файле Highscores.fla привязаны к двум кнопкам (см. рис. 17.5).
Часть "Добавить результат" отображает имя игрока и набранные им очки в текстовых окнах, содержимое которых может изменяться. Когда вы запускаете эту программу, вы можете ввести имя и набранные очки, а затем щелкнуть по кнопке Submit Score (Добавить результат). Ниже приведен текст программы, закрепленной за этой кнопкой.
on(press) { // Путь к файлу submitscore.pl url = "submitscore.pl"; // Определяем объект LoadVars. myLoadVars = new LoadVars(); myLoadVars.name = name; myLoadVars.score = score; // Пересылаем данные. returnedVars = new LoadVars(); myLoadVars.sendAndLoad(url, returnedVars, "GET"); resultText = "Sending..."; // Задаем результат. returnedVars.onLoad = function !) { resultText = "Done." } }Вы уже использовали объект LoadVars в главе 12 для создания игр-викторин. Тогда вы не отсылали никаких данных серверу, вам требовался лишь текстовый файл. В этом примере вы вызываете программу, написанную на Perl, чтобы отсылать данные на сервер. Элемент GET В конце команды SendAndLoad сообщает Flash, что данные будут передаваться с помощью протокола GET. Это один из вариантов, второй – использование протокола POST. Названные протоколы соотносятся с двумя способами передачи данных из форм, которые используются HTML-страницами. Данные, которые мы передаем, – это два свойства объекта myLoadVars: name и score. Когда передача завершается, выполняется функция, определяемая методом onLoad. В нашем случае она выводит сообщение в текстовое поле resultText. К кнопке Get Scores (Обновить список) также прикреплена небольшая программа, но здесь не требуется пересылать значения каких-либо переменных:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
on(press) { // Указываем путь к программе getscores.pl. url = "getscore.pl"; // Запрашиваем данные. myLoadVars = new LoadVars(); myLoadVars.load(url); highscoresText = "Getting High Scores..."; // Данные получены. myLoadVars.onLoad = function() { highscoresText = myLoadVars.highscoresText; } }Текст, выдаваемый программой Getscores.pl на выходе, начинается с high-ScoresText=. За счет этого оставшаяся часть текста помешается в одноименную переменную. Функция onLoad получает это значение из объекта myLoadVars и помешает в текстовое поле с соответствующим именем. Как только заканчивается пересылка текста, он выводится на экран.
