Создание Web-страницы
Раздел Background
Указываемые в разделе Background (Фон) параметры определяются для фона документа. Формат HTML позволяет возможность использовать графический файл (в формате JPEG, GIF или PNG) в качестве фона Web-страницы. При разумном использовании такой фон добавляет документу глубину и многомерность, но довольно часто подобный эффект просто раздражает, мешая корректно отобразить другие элементы макета.
Не путайте этот раздел с раскрывающимся списком Background (Фон) раздела Colors (Цвета).
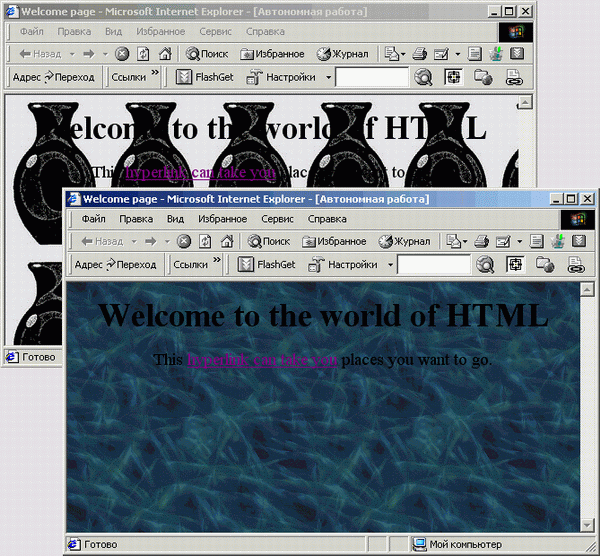
В большинстве Web-узлов в качестве фона используется черепичный узор, т.е. повторяющееся изображение (на рис. 18.6 представлены два примера).

Рис. 18.6. Использование графического изображения на фоне Web-страницы может привести к совершенно различным результатам
К счастью, такой фон (левый пример на рис. 18.6) – далеко не единственный доступный вариант. В раскрывающемся списке Repeat (Повторение) можно указать, как повторять изображение: по вертикали или по горизонтали.
Чтобы использовать фоновое изображение, но оставить страницу небольшого размера (она не должна занимать много времени на загрузку), мы рекомендуем выполнить следующие действия.
- Создайте большое светлое изображение.
- В диалоговом окне New Project (Создание проекта) установите флажок Background Image (Фоновое изображение), после чего щелкните на кнопке Select (Выбрать).
- Найдите и выберите ранее подготовленное изображение.
- Выберите значение None (Нет) из раскрывающегося списка Repeat (Повторение).
Полученный результат будет обладать определенными недостатками. И главный из них заключается в большом размере файла такого изображения. Большой рисунок, описанный здесь, довольно долго загружается – особенно, если используется модем со скоростью передачи данных 56 Кбит/с. Однако, немного поэкспериментировав с параметрами фона Web-страницы в диалоговом окне New Project (Создание проекта), можно получить довольно интересные эффекты. Если вы уже подготовили Web-макет и решили добавить к нему фоновое изображение, воспользуйтесь командой Layouts › Layout Properties (Макет › Свойства макета). Так вы откроете диалоговое окно Layout Properties (Свойства макета) и получите доступ к тем же параметрам.
Настроив все параметры, щелкните на кнопке ОК. При этом будет создан новый документ, на основе которого вы создадите первую Web-страницу в QuarkXPress.
В QuarkXPress при открытии Web-макета команда Show Tools (Показать инструменты) в меню Window (Окно) изменяется на подменю, которое называется Tools (Инструменты). Здесь вы найдете следующие команды:
- Show/Hide Tools (Показать/Скрыть инструменты);
- Show/Hide Web Tools (Показать/Скрыть Web-инструменты).
- Палитра Web Tools (Web-инструменты) является расширенным вариантом обычной панели инструментов. Она напоминает панель инструментов, но с очевидным различием: девять инструментов палитры Web Tools (Web-инструменты) существенно отличаются от инструментов палитры Tools (Инструменты). Палитра Web Tools (Web-инструменты) представлена на рис. 18.7.

Рис. 18.7. Палитра Web Tools
Палитры Tools (Инструменты) и Web Tools (Web-инструменты) можно открыть одновременно в одном Web-документе. Рекомендуется держать их открытыми; иначе в процессе работы придется переключаться от одной палитры к другой.
