Создание ролловеров
Практически на каждом Web-узле вы найдете строку меню, состоящую из графических элементов, щелчок на которых приводит к отображению определенных сведений (например, контактной информации). При наведении указателя мыши на подобные элементы их внешний вид может причудливым образом измениться. Элемент может "вспыхнуть", изменить свой цвет или даже превратиться в другое изображение. Подобные элементы называются ролловерами.
Подготовка ролловера
Несмотря на то, что ролловеры создавать несложно, прежде следует выполнить небольшую предварительную работу. Ролловер состоит из двух накладываемых друг на друга рисунков, как в мультфильме. Для такого небольшого мультфильма необходимо создать два изображения одинакового размера. Их можно сохранить в графическом редакторе (например, Fireworks или Photoshop). В данном случае мы использовали Photoshop. Оба изображения представлены на рис. 18.17.

Рис. 18.17. Два изображения, которые будут использованы при создании ролловера
Создание простого ролловера
После создания двух изображений можно вернуться обратно в QuarkXPress и приступить к созданию ролловера. Далее мы представим последовательность необходимых действий.
- Сначала поместите изображение, загружаемое в Web-документе по умолчанию, т.е. рисунок, который обычно появляется на экране.
- Выберите команду Item › Rollover › Create Rollover (Элемент › Ролловер › Создать ролловер).
На экране будет отображено диалоговое окно Rollover (Ролловер). (Путь к файлу изображения, которое отображается по умолчанию, уже задан в поле Default Picture (Изображение по умолчанию) диалогового окна Rollover (Ролловер). Это значит, что программа выполнила часть работы самостоятельно.)
- Щелкните на кнопке Browse (Обзор) рядом с полем Rollover Image (Изображение ролловера) и найдите второй рисунок (второе состояние ролловера). Выберите его и щелкните на кнопке ОК.
- В поле Hyperlinks (Гиперссылки) укажите адрес URL, с которым следует связать ролловер.
Ролловер – это обычная гиперссылка. При щелчке на ней вы переходите в указанную область. В нашем примере ролловер связан с начальной страницей нашего Web-узла Westbrook Origami Society.
- Щелкните на кнопке ОК.
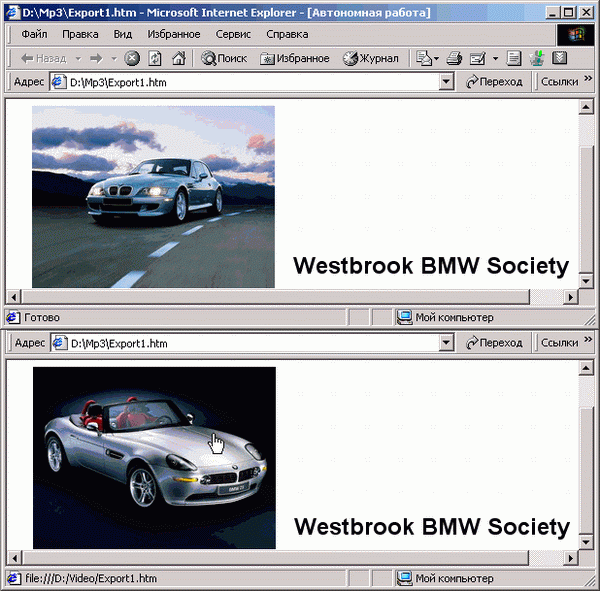
Вот и все. Теперь можно открыть полученную страницу с помощью браузера и посмотреть на полученные результаты. Ролловеры широко используются при подготовке многих Web-узлов. Полученные нами результаты представлены на рис 18.18.

Рис. 18.18. Пример использования ролловера: при наведении указателя мыши одно изображение заменяется другим
