Создание форм
Инструмент Radio Button
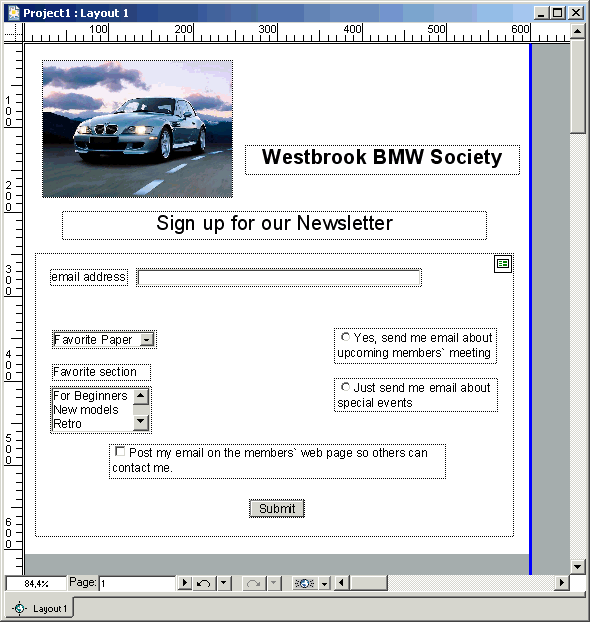
Группа переключателей позволяет пользователю выбрать из списка значений только одно. Например, группу переключателей можно использовать для указания типа подписки (рис. 18.12).
- На палитре Web Tools (Web-инструменты) выберите инструмент Radio Button (Переключатель).
- Поместите указатель в той области формы, в которой необходимо разместить переключатель. Затем щелкните и перетащите указатель, чтобы создать выделение для каждой кнопки.
- Выделите один из переключателей.
- Выберите команду Item › Modify (Элемент › Изменить) или нажмите комбинацию клавиш CTRL + M (
 +М), после чего в диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма).
+М), после чего в диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма). На экране вы увидите вкладку Form (Форма) диалогового окна Modify (Изменить).
- Из раскрывающегося списка Type (Тип) выберите значение Radio Button (Переключатель) (если оно еще не выбрано).
- Переключатели с одинаковым названием попадают в одну группу.
Поэтому выберите название для группы переключателей и укажите его в поле Group (Группа).

Рис. 18.12. Переключатели, которые позволяют собрать определенные сведения о посетителе - Введите текстовое значение для выделенного переключателя в соответствующем поле. Это значение будет передано в сценарий CGI.
- Повторите пп. 1-7, чтобы создать необходимое количество переключателей в. группе.
- Вы сможете задать переключатель по умолчанию, если выделите его и выберите команду ltem › Modify (Элемент › Изменить). В открывшемся диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма) и установите флажок Use as Default (Использовать по умолчанию).
- Если при посещении формы обязательно должен быть выбран один из переключателей, установите флажок Required (Обязательный) в диалоговом окне Modify (Изменить). Конечно, флажок Required (Обязательный) не используется, если применен параметр Use as Default (Использовать по умолчанию), поскольку один из переключателей (заданный по умолчанию) всегда будет выбран, даже если другие остаются неактивными.
- Щелкните на кнопке ОК.
Инструмент Check Box
Флажки можно использовать для всех видов работ. Они могут применяться для ответа на вопрос, для создания списка или даже для активизации функции обработки формы. Кнопки с флажками создаются таким же образом, как и переключатели, но с небольшим различием.
- На палитре Web Tools (Web-инструменты) выберите инструмент Check Box (Флажок).
- Поместите указатель мыши в той области формы, в которой необходимо разместить кнопку с флажком. Затем щелкните и, перетащив указатель, отметьте область для каждой кнопки с флажком.
- Выделите один из флажков.
- Выберите команду Item › Modify (Элемент › Изменить) или нажмите комбинацию клавиш CTRL + M (
 +М), после чего в диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма).
+М), после чего в диалоговом окне Modify (Изменить) перейдите на вкладку Form (Форма). - Из раскрывающегося списка Type (Тип) выберите значение Check box (Флажок) (если оно еще не выбрано).
- Введите имя флажка в поле Name (Имя).
- В поле Value (Значение) укажите значение флажка.
- Выберите необходимые параметры.
- Initially Checked (Установлен по умолчанию). Чтобы указать, что элемент с флажком должен быть выбран при первом отображении Web-страницы, установите флажок Initially Checked (Установлен по умолчанию).
- Required (Обязательный). Чтобы указать, что один из параметров с флажком должен быть выбран перед отображением формы, в диалоговом окне Modify (Изменить) установите флажок Required (Обязательный).
- Щелкните на кнопке ОК.
