Создание ролловеров
Создание двупозиционного ролловера
Возможность создания двупозиционных ролловеров впервые представлена в QuarkXPress 6.
Двупозиционные ролловеры существенно отличаются от обычных. Обычный ролловер приводит к замене одного изображения другим, если на него наведен указатель мыши. Двупозиционный ролловер дает практически тот же результат, только изображение, которое изменяется, – это не то же самое изображение, на которое пользователь наводит указатель мыши.
Для создания двупозиционных ролловеров используется инструмент Rollover Linking (Связать ролловеры).
- Создайте два графических блока с помощью инструмента Picture Box (Графический блок).
- Первый блок будет целевым. Именно он и будет изменяться.
- Второй блок будет являться триггером, который и позволяет вносить изменения в первый блок.
Для связывания двух графических блоков используется инструмент Rollover Linking (Связать ролловеры).
- Выберите инструмент Item (Элемент).
- Выделите целевой графический блок.
- Выберите команду Edit › Get Picture (Правка › Получить рисунок) или нажмите комбинацию клавиш CTRL + E (
 +Е).
+Е). - Выберите изображение, которое будет задано по умолчанию для целевого блока.
Это изображение будет отображаться до наведения указателя мыши на блок-триггер.
- Щелкните на кнопке ОК.
- Выберите команду Item › 2-Position Rollovers › Create a 2-Position Target (Элемент › 2-позиционные ролловеры › Создать 2-позиционную цель).
- Выберите инструмент Content (Содержимое) из палитры Tools (Инструменты).
С выполнения этого шага начинается импорт второго изображения, отображаемого в целевом блоке при наведении указателя мыши на блок-триггер.
- Щелкните на целевом графическом блоке.
- Выберите команду Edit › Get Picture (Правка › Получить рисунок) или нажмите комбинацию клавиш CTRL + E (
 +Е).
+Е). - Выберите второе изображение для целевого графического блока.
- Щелкните на кнопке ОК.
- Выберите инструмент Rollover Linking (Связать ролловеры) из палитры Tools (Инструменты).
С выполнения этого шага начинается установление связи между двумя блоками.
- Щелкните на втором графическом блоке (триггере), затем щелкните на первом блоке (целевом блоке, созданном при выполнении п. 7).
Изображение или текст исчезнут, а в верхнем правом углу блока появится значок цели. Добавьте изображение для блока-триггера.
- Выберите инструмент Content (Содержимое) из палитры Tools (Инструменты).
- Щелкните на графическом блоке-триггере.
- Выберите команду Edit › Get Picture (Правка › Получить рисунок) или нажмите комбинацию клавиш CTRL + E (
 +Е).
+Е). - Выберите изображение для блока-триггера.
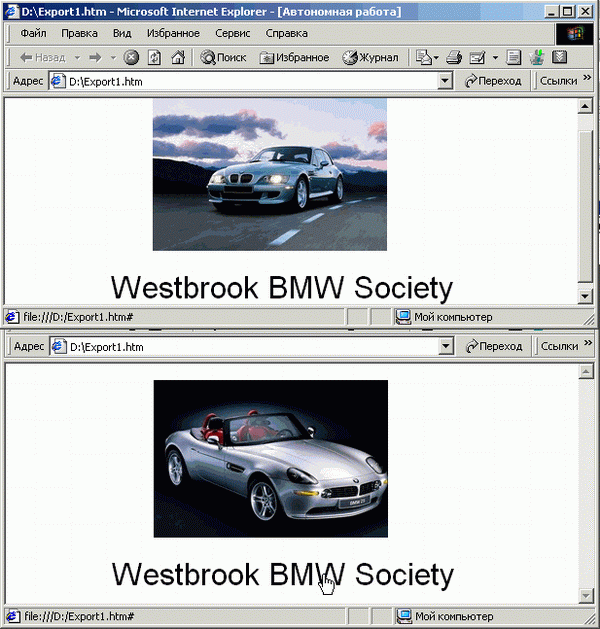
Вот и все! Выберите команду Page › Preview НТМ › [название браузера] (Страница › Просмотр HTML › [название браузера]), чтобы протестировать полученный ролловер (рис. 18.19).

Рис. 18.19. Наведение указателя мыши на заголовок (снизу приводит к изменению внешнего вида изображения (сверху)
